教你用Flash制作升降国旗动画效果
利用Flash的绘图工具、按钮组件、动作脚本来制作一个简单的升旗效果。下面看一下制作方法吧。

工具/原料
Flash CS3
步骤/方法
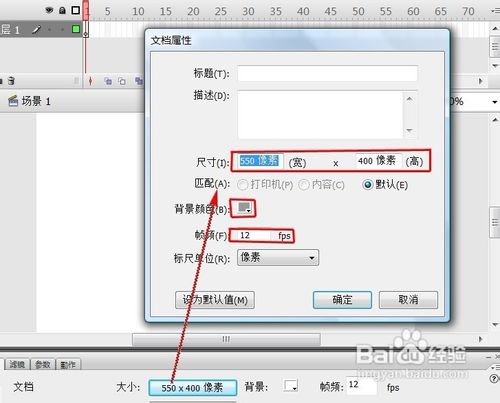
1、新建一Flash文档,尺寸为550×400像素,背景色为灰色,帧频12fps。

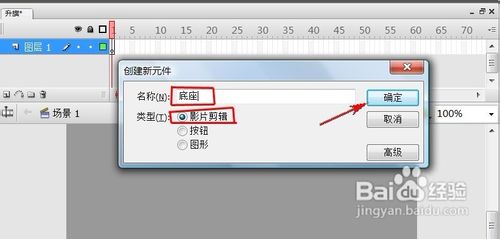
2、“Ctrl+F8”,新建元件,名称为“底座”,类型为“影片剪辑”

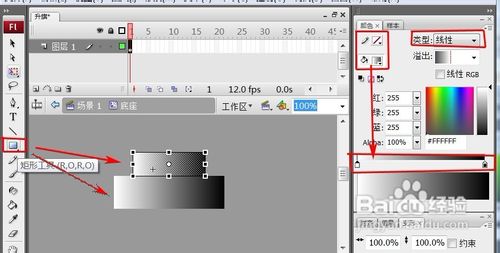
3、用“矩形工具”画两个矩形作为底座,设矩形为无边框,“白—黑”线性渐变。

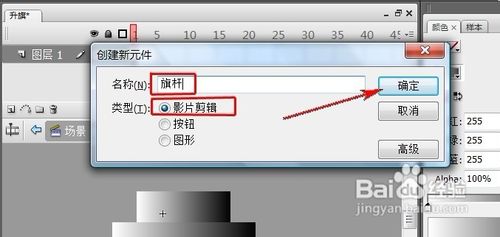
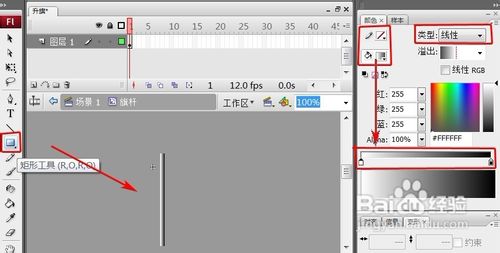
4、“Ctrl+F8”,新建元件,名称为“旗杆”,类型为“影片剪辑”

5、用“矩形工具”画一个竖长矩形作为旗杆,设矩形为无边框,“白—黑”线性渐变。

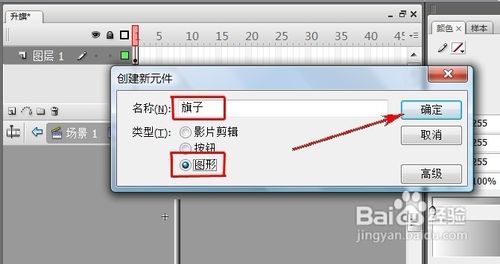
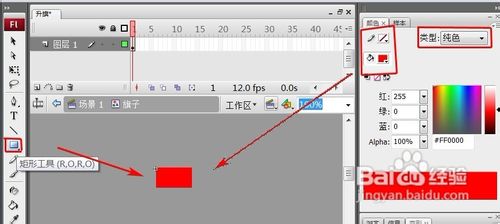
6、“Ctrl+F8”,新建元件,名称为“旗子”,类型为“图形”

7、用“矩形工具”画一个矩形作为旗子,设矩形为无边框,填充色为“红色”。

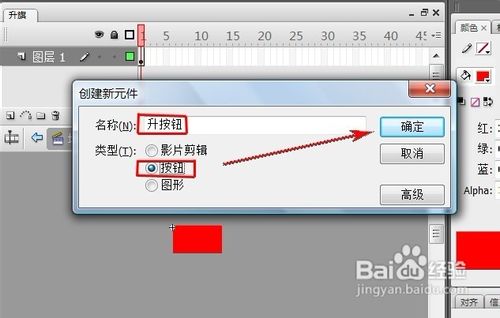
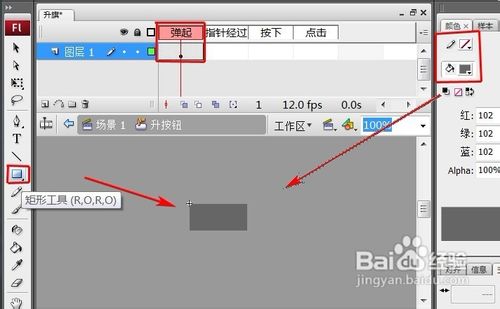
8、“Ctrl+F8”,新建元件,名称为“升按钮”,类型为“按钮”。

9、选择“弹起”,用“矩形工具”画一个矩形,设矩形为无边框,填充色为“深灰色”。

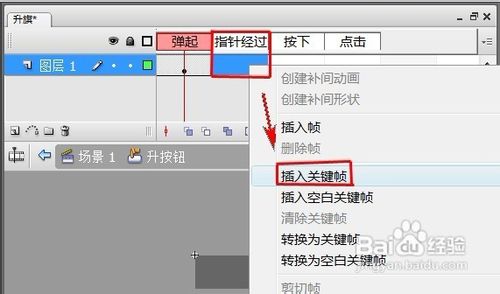
10、选中“指针经过”,右键选择“插入关键帧”。

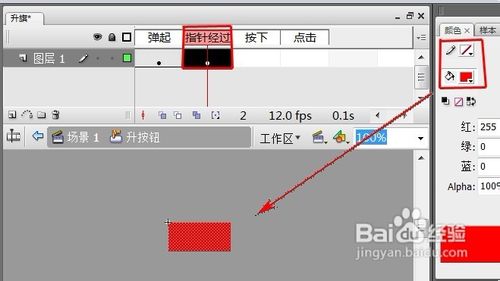
11、把矩形颜色改为无边框,填充色为“红色”。

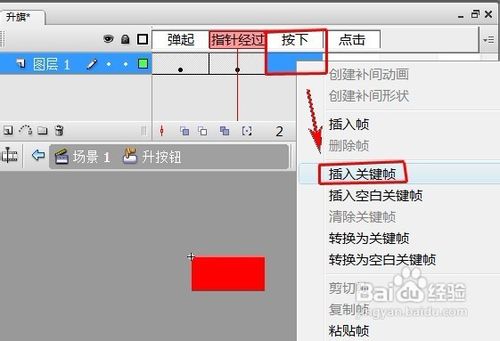
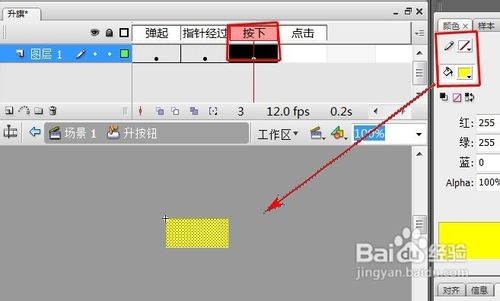
12、选中“按下”,右键选择“插入关键帧”。

13、把矩形颜色改为无边框,填充色为“黄色”。

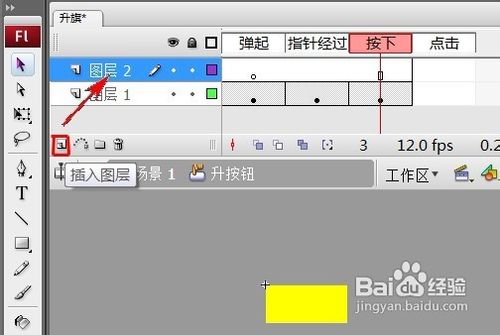
14、新建“图层2”

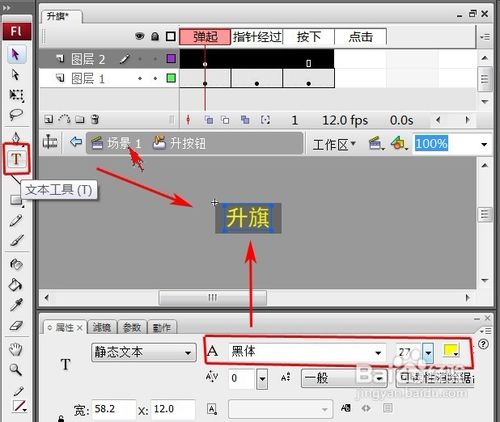
15、选择“文本工具”在矩形上面输入文字“升旗”,再设置文字的“字体”、“字号”、“颜色”。返回场景。

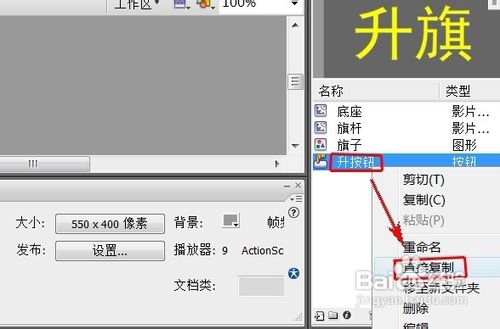
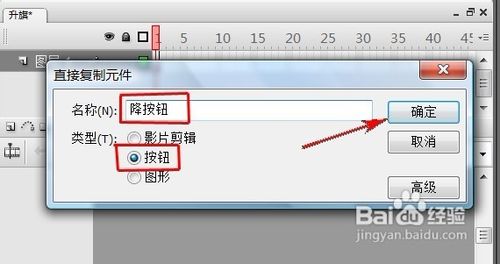
16、在库里,选中“升按钮”右键选择“直接复制”。

17、设名称为“降按钮”,类型为“按钮”。

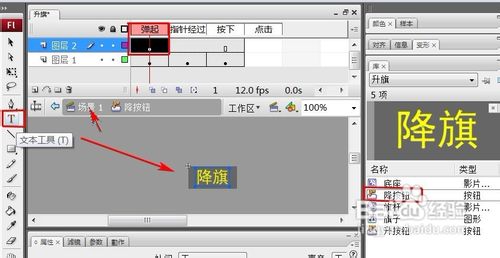
18、选中“图层2”用“文字工具”把文字改为“降旗”,返回场景。

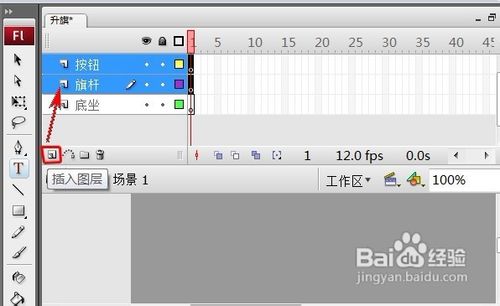
19、再新建两个图层,给现有的三个图层起名为“底坐”、“旗杆”、“按钮”

上一页12 下一页 阅读全文
