flash脚本ROLL制作女孩在丛中笑的gif动画效果
鼠标移过,花儿会自动消失,现出隐藏的微笑着的姑娘,然后花儿再回来,时隐时现,欲现还羞。似乎是十年前看到的这个实例。一直很喜欢作者的创意,一个简单的动作做出很美的效果。今天,我们也来试试它的制作吧。涉及影片剪辑的使用及相应脚本。

一、准备素材
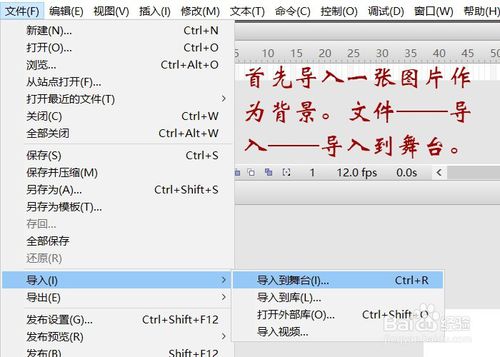
1、首先导入一张图片作为背景。文件——导入——导入到舞台。

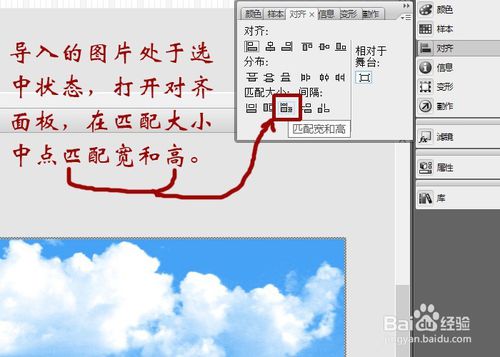
2、导入的图片处于选中状态,打开对齐面板,在匹配大小中点匹配宽和高。使图片符合舞台大小。当然,文档大小最好与图片同比例,以免更改后的图片出现较大变形。可在修改——文档——尺寸中更改。

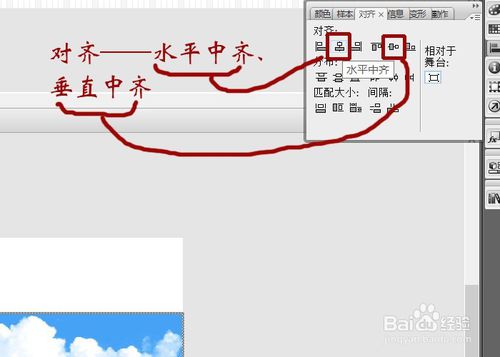
3、将更改后的图片与舞台对齐。依然是对齐面板,对齐——水平中齐、垂直中齐。

4、绘制一朵花(在下方的经验引用中有绘制方法),或者导入一朵透明背景的花(PNG图片),右键,转换为元件中的影片剪辑元件,取名花。(flash8.0及以下转换为按钮元件)

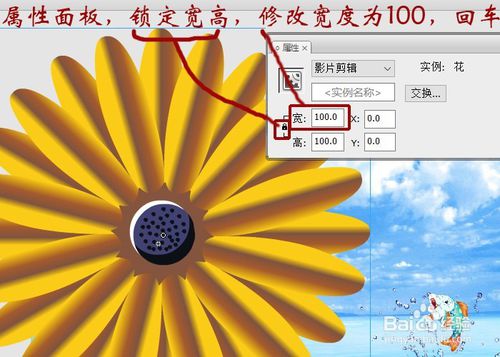
5、属性面板,锁定宽高,修改宽度为100,回车。将花朵元件同比例缩小。

二、制作影片剪辑动画。使花儿由大至小、由出现至消失,再反之出现。
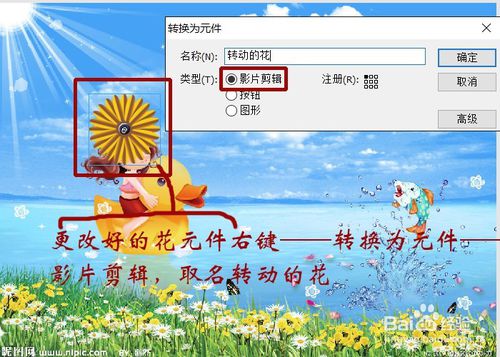
更改好的花元件右键——转换为元件——影片剪辑,取名转动的花。

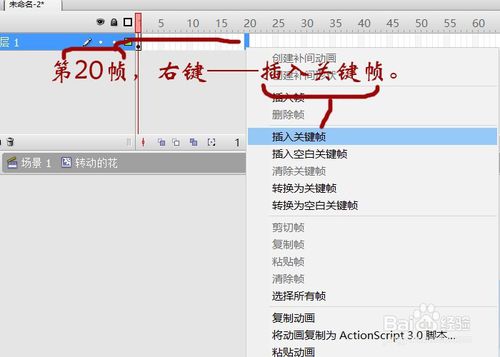
双击该元件进入编辑。我们看,第一帧里是花的元件。在20帧里,我们要让它变为最小且完全消失。所以,在第20帧,右键——插入关键帧。

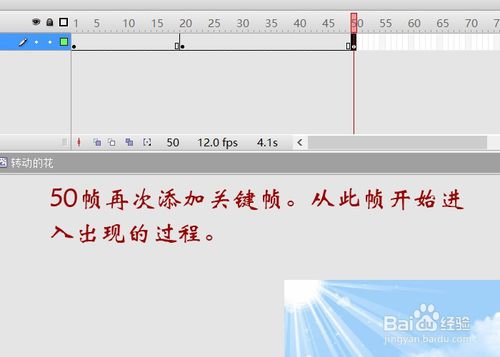
消失的状态要保持一段时间,以便我们可以看到隐藏在下面的图片。所以,在50帧再次添加关键帧。从此帧开始进入出现的过程。

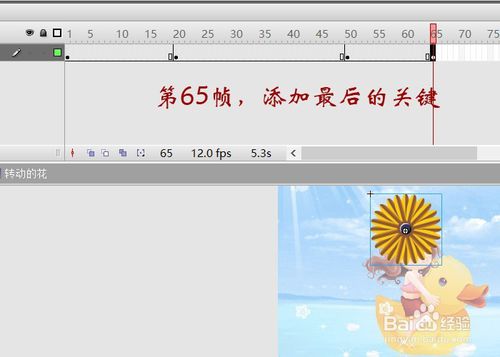
第65帧,添加最后的关键帧。

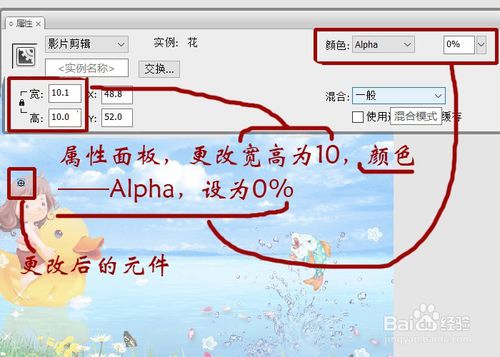
更改要消失的帧元件。就是20帧和50帧了。属性面板,更改宽高为10,颜色——Alpha,设为0%。图中的小圆就是更改后的元件。

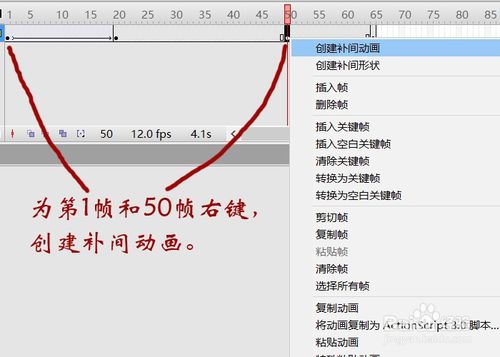
为第1帧和50帧右键,创建补间动画。影片剪辑动画基本完成。

三、为剪辑加上脚本。
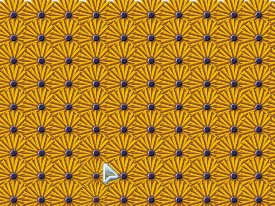
完成的剪辑会自动循环着出现——消失、消失——出现的动画,可是我们需要的初始画面是静止的花儿。所以我们还要为这个剪辑第一帧加上停止命令。
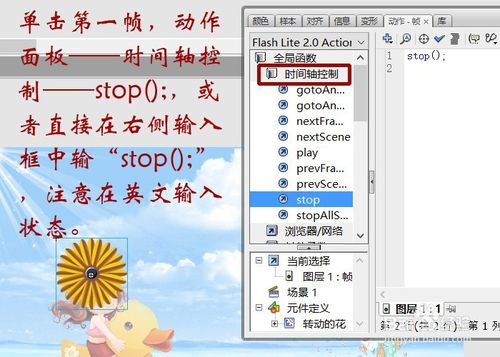
单击第一帧,动作面板——时间轴控制——stop();,或者直接在右侧输入框中输入“stop();”,注意在英文输入状态。

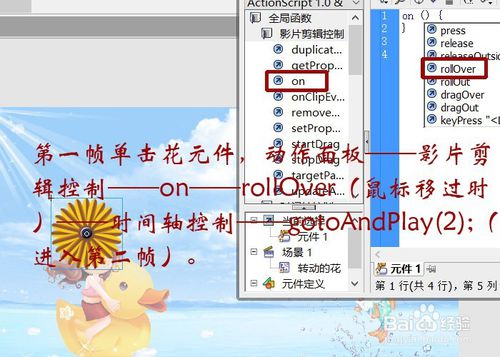
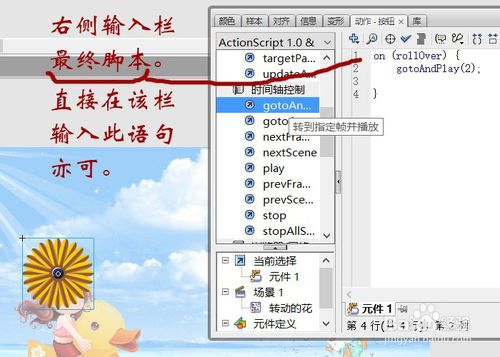
加了停止命令的动画会一直停止不动。所以我们为它添加第二个命令:第一帧单击花元件,动作面板——影片剪辑控制——on——rollOver(鼠标移过时)——时间轴控制——gotoAndPlay(2);(进入第二帧并播放)。

右侧输入栏最终脚本:on (rollOver){gotoAndPlay(2);},直接在该栏输入此语句亦可。

四,放花
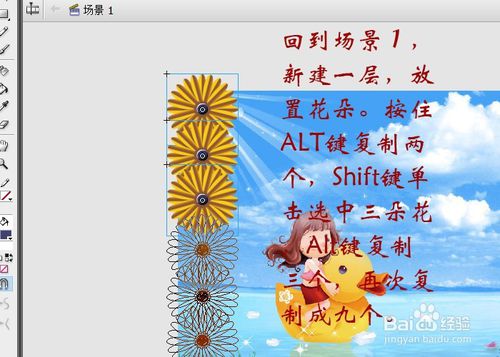
回到场景1,新建一层,放置转动的花元件。按住ALT键复制两个,Shift键单击选中三朵花(或拖动选择框圈住三个),Alt键复制三个,再次复制成九个。

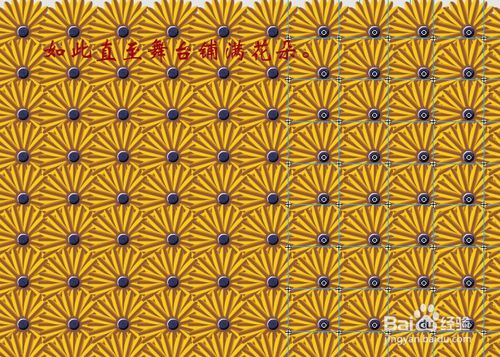
选中一列九个,复制第二列。如此直至舞台铺满花朵。完成,测试一下吧。

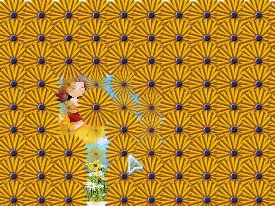
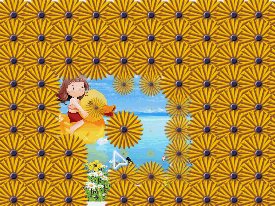
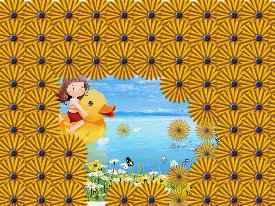
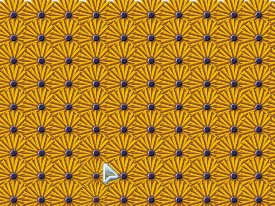
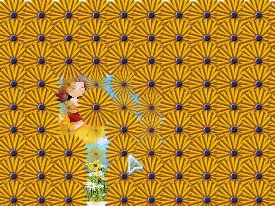
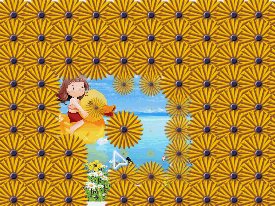
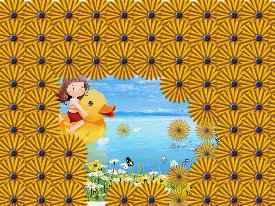
最终效果。鼠标从花上移过的情景。

以上就是flash脚本ROLL制作女孩在丛中笑的gif动画效果方法介绍,操作很简单的,你学会了吗?希望能对大家有所帮助!
- 上一篇:MAYA打造逼真的潮湿材质教程
- 下一篇:flash结合ps制作新年电子贺卡
