用flash形状补间绘制摇曳的蜡烛
今天专家主要是向生活的朋友分享用flash形状补间绘制摇曳的蜡烛方法,主要是通过使用基本工具椭圆工具、矩形工具来进行绘制蜡烛,其中用到了颜色的调配、形状补间的特性,教程很实用,大家一起来学习吧!
步骤
1、先说明一下,用鼠绘制作摇曳的蜡烛,无论哪个flash版本基本上绘制都是一样的。
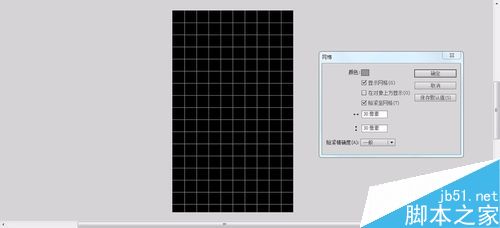
首先,打开flash,新建一个文档,舞台大小设置为300*500,背景颜色设置为黑色。然后编辑一下网格并显示出来。设置参数如图。

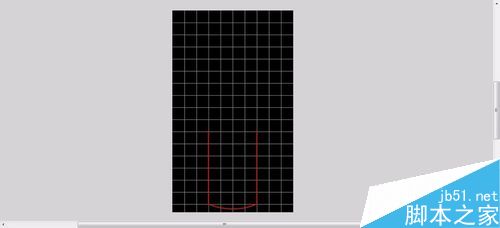
2、选择钢笔工具,填充色禁止,笔触色为红色,在舞台上画一个矩形。并且调整它底边的形状,删除顶边线。

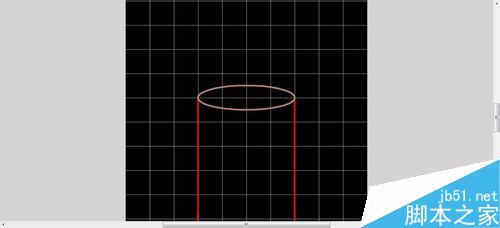
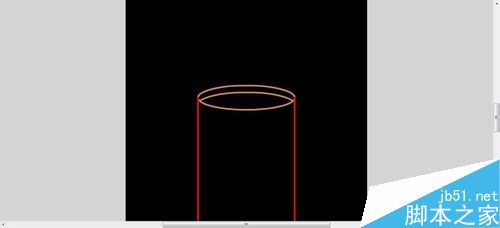
3、选择椭圆工具,填充色禁止,笔触色为cf8453,笔触大小2.在蜡烛的上方画一个椭圆,直径与矩形的宽度一致。移动到矩形的顶边处,与矩形衔接。然后复制一个椭圆,向下方移动到合适位置,并删除多余的线条。然后去掉网格。


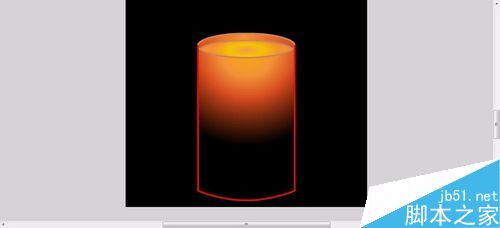
4、下面我们进行颜色填充。烛体的颜色为径向渐变,有四个色块,从做往右分别是:F5B107. F29437. D74D1F. BA3E0A(最后这个透明度为0)。
蜡烛顶面的颜色为径向渐变,有六个色块,从左向右分别是:F29C48. F4C402. F2912F. F29437. D74D1F. 923107.
蜡烛顶面内壁的颜色为线性渐变,有三个色块,分别是D74D1F. F29437. D14B26.填充后,用渐变变形工具调整一下中心点,如图。

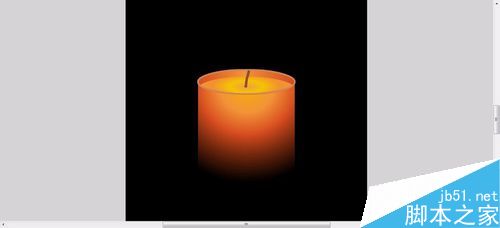
5、删除边线,注意蜡烛顶面的边线不要删除。然后选择铅笔工具,笔触大小为3,笔触色为8C4F26,添加一个烛芯。

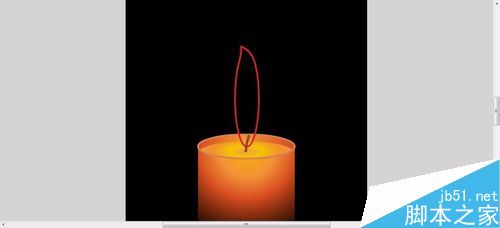
6、新建图层二,我们来画烛火。选择椭圆工具,填充色禁止,笔触色为红色,在烛芯上方画一个竖立的椭圆,并调整它的形状。然后填充颜色,线性渐变,分别为:FFFF99,FFFF1B后面这个透明度为30%。删除边线。


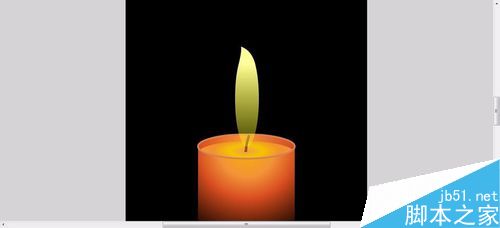
7、我们可以把烛火的形状分别调整成几个形状,然后用形状补间连接起来,形成一个摇曳的烛火,这里为了节省图片量,就不再详细描述,同学们可以自己去做,不明白的可以问我。
下面,我们来做光晕。新建图层三,选择椭圆工具,填充色禁止,笔触色随意,来画一个椭圆。

8、我们选择颜料桶工具,来进行填充。填充颜色分别是:FFFF00,FFFF6E(透明度为77),FFFFCC(透明度为0)。然后删除边缘笔触线,把它转换成影片剪辑元件1,调整它的透明度为50%。

9、到这里就算完成了。我们可以把光晕进行一下缩放编辑,把烛火摇曳进行一下形状补间编辑,然后做出来的效果会摇曳不停,光晕大小闪烁,是很生动的!有些同学嫌步骤太多太麻烦,所以我尽量减少步骤和图片。但是总的做法是不变的,有些细节问题要考我们大家自己去琢磨,实在不明白的可以问我,加我QQ或者在这里提问都可以。
我添加上光晕缩放和烛火摇曳,然后测试一下,OK!

注意事项
注意填充时颜色的搭配和调整。
熟悉运用椭圆工具制作烛火。
以上就是用flash形状补间绘制摇曳的蜡烛方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望大家喜欢!
- 上一篇:flash简单制作一把漂亮的羽毛扇
- 下一篇:CAD图纸怎么设置打印参数?
