flash简单制作一把漂亮的羽毛扇
时间:2016-08-15 16:25:41 魔新豆网
今天发布一个如何用flash制作漂亮的羽毛扇子。主要用到颜色的填充以及帧的一些功能,大家一起来学习吧!
步骤
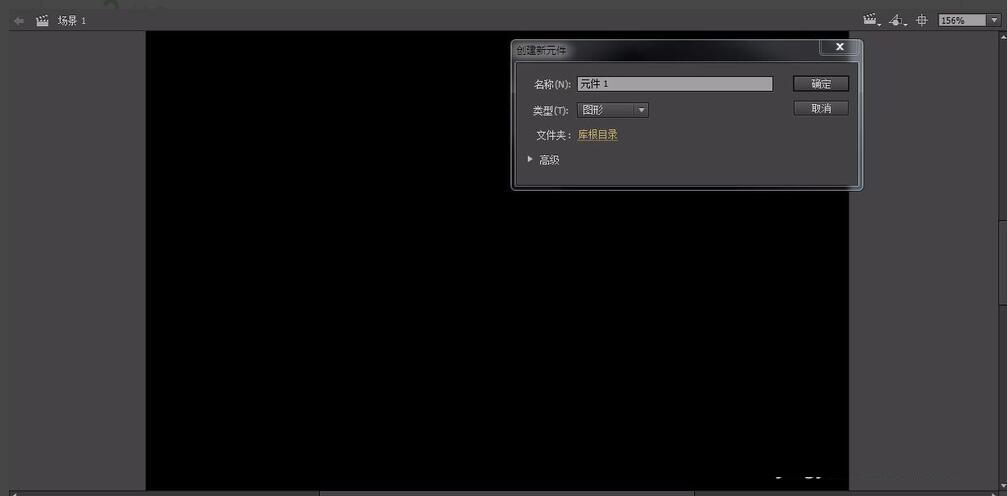
1、新建一个flash文档,舞台大小默认,背景色设置为黑色。新建一个图形元件1,打开元件1进行编辑。

2、选择多边形工具,笔触色禁止,填充色白色,在舞台上画一个三角形,并且调整一下形状。

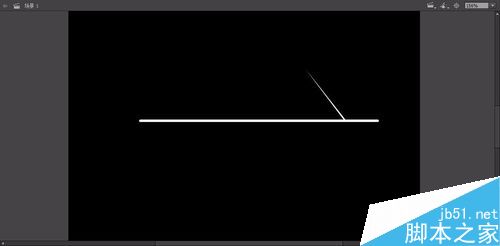
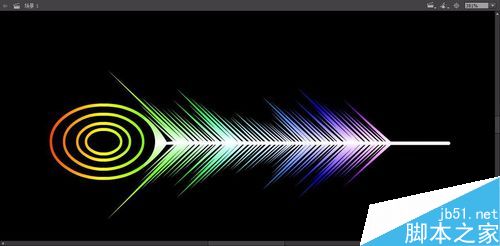
3、新建图形元件2,用直线工具在舞台上画一条线段,笔触大小为4,颜色为白色。然后将线条转换成填充。新建图层二,把元件1拖入舞台,在线段两边不规则排列(长短不同)。最后,排列成如下图。


4、选择椭圆工具,填充色禁止,笔触色为白色,画一个椭圆,然后复制几个大一些的椭圆,放在我们刚才画的图形的左边相衔接。

5、新建图层二,在样本面板选择一种线性渐变颜色,用矩形工具在舞台上画一个矩形(笔触禁止)。然后图层二移到图层一的下方。

6、新建图层三,矩形工具,笔触禁止,颜色为线性渐变,ffffff(透明度0)ffffff(透明度100)ffffff(透明度0),在舞台画一个长条矩形并用渐变变形工具调整一下。然后移动到图层一的下方,图层一位遮罩层,二、三位被遮罩层。

7、上锁,然后羽毛的效果就出来了。

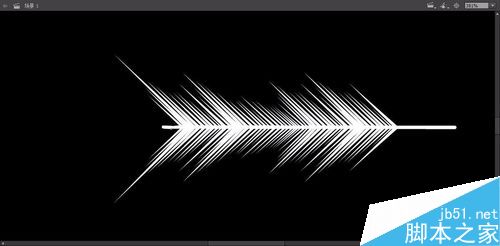
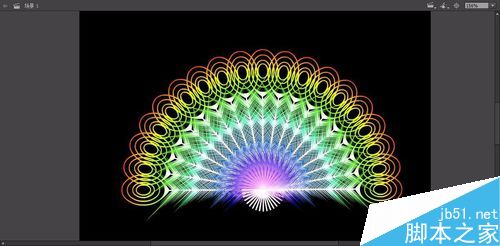
8、返回主场景,把元件2拖入舞台放在合适位置,把元件2的变形点右移到羽毛根部,在变形面板输入旋转角度为10,点击重置并应用变形,反复点击,最后成为如下图形状。

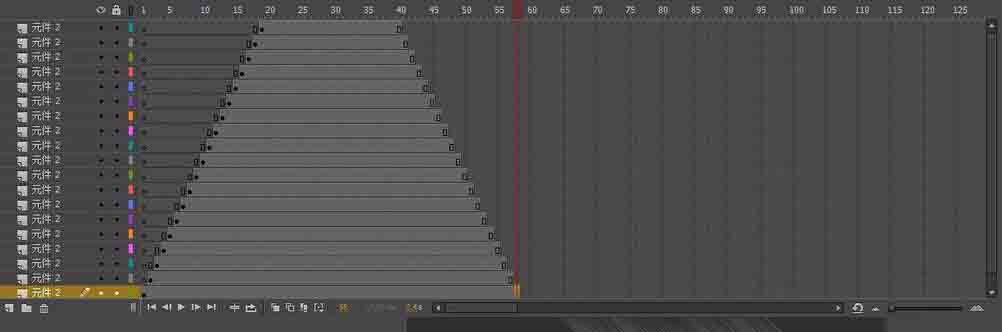
9、全选,点击分散到图层。然后调整帧如下图。

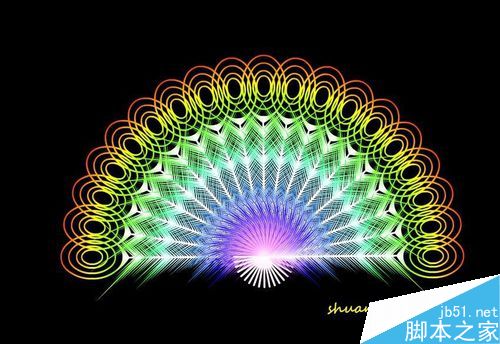
10、做完了,写上自己的名字,测试一下,漂亮的动态羽毛扇子就出现了!

注意事项
注意应用分散到图层
注意变形点的移动
以上就是flash简单制作一把漂亮的羽毛扇方法介绍,操作很简单,大家学会了吗?希望能对大家有所帮助!
本文标签:
