FLASH CS6怎么制作一款简单的拼图游戏?
flash cs6中想要制作一款简单的拼图游戏,该怎么制作呢?下面我们就来看看flash代码制作拼图游戏的教程,请看下文详细介绍。
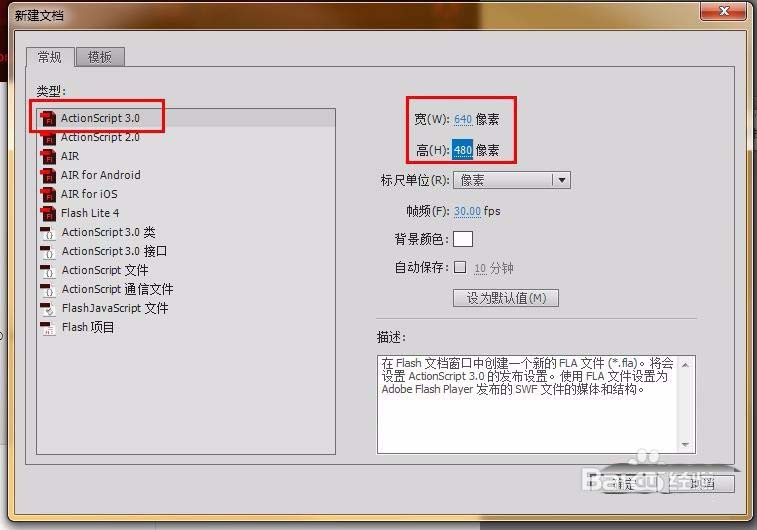
1、打开FLASH CS6软件,选择AS3文档。

2、找一张自己喜欢的图,放到舞台上。

3、画一个和这个图片一样大小的线框,并进行划分,可分为3x3,4x4或其它,为了方便,我们分成四块。画完后CTRL+B就可以打散了。

4、将这四块分别转换为影片剪辑,并设置实例名依次为p0,p1,p2,p3,如果有更多也要按这种规律进行设置。

5、复制这四个影片剪辑,如下图。

6、修改它们的实例名为mc0,mc1,mc2,mc3,注意要和前面的序号保持一致。

7、在主时间轴写如下代码:
import flash.display.MovieClip; var count:int=4;//图块数量 init();//初始化 function init():void { for(var i:int=0;i{ this["p"+i].alpha=0.1;//设置放置区域的四个图块的透明度 this["mc"+i].addEventListener(MouseEvent.MOUSE_DOWN,StartDragEvent);//添加鼠标按下拖动事件 this["mc"+i].addEventListener(MouseEvent.MOUSE_UP,StopDragEvent);//添加鼠标弹起停止拖动事件 } } function StartDragEvent(e:MouseEvent):void { var obj:MovieClip=e.currentTarget as MovieClip; this.setChildIndex(obj,this.numChildren-1);//将被拖动的图块放到最上层 obj.startDrag();//开始拖动 } function StopDragEvent(e:MouseEvent):void { var obj:MovieClip=e.currentTarget as MovieClip; obj.stopDrag();//停止拖动 var t:int=int(obj.name.slice(2));//获取图块的序号,这就是为什么要和位置图块一致 if(Math.abs(obj.x-this["p"+t].x)<20&&Math.abs(obj.y-this["p"+t].y)<20)//如果正确位置的图块和拖动图块的位置相差不超过20像素,则拼图成功。 { this["p"+t].alpha=1; obj.visible=false; }
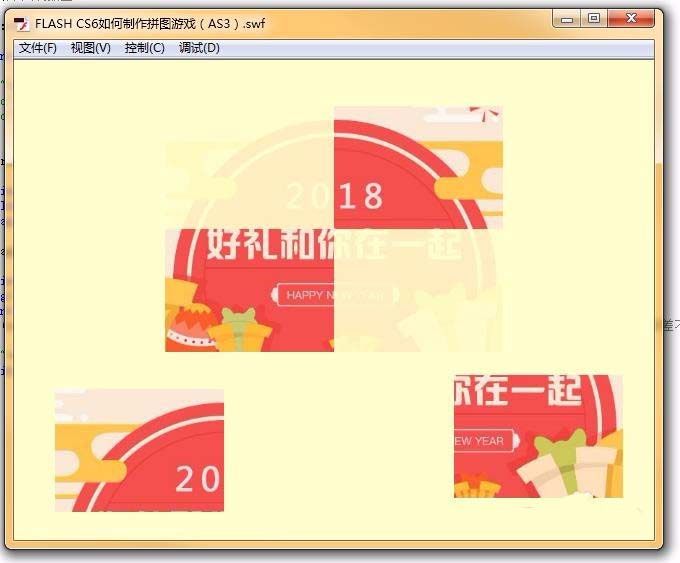
8、CTRL+ENTER就可以进行拼图操作了,这里只是基本的拼图过程,其它如开始和重新开始,计时、分数等内容,就需要自己进行发挥了。

以上就是flash cs6制作拼图游戏的教程,希望大家喜欢,请继续关注生活。
