如何用Bootstrap制作导航条
时间:2017-11-23 16:24:40 魔新豆网
工具/材料
Sublime Text
操作方法
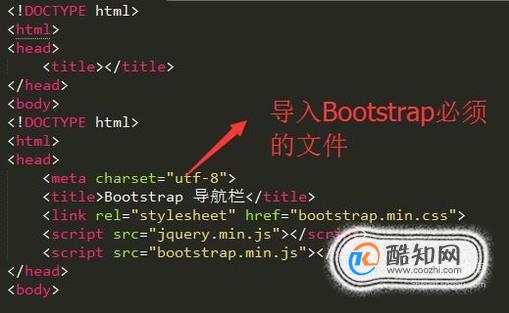
首先我们需要搭建一个html页面,如下图所示,在页面中导入需要的bootstrap文件

然后我们在body标签中写下nav元素,如下图所示,注意给nav元素添加导航条样式

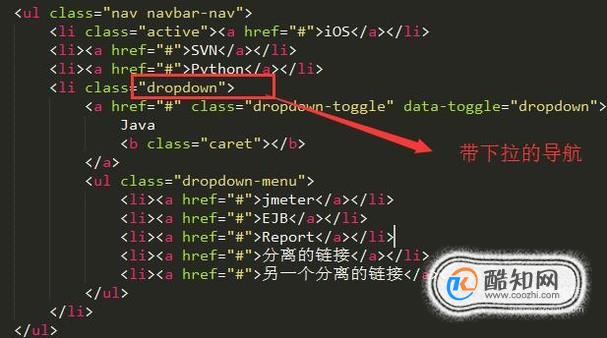
接下来就给导航添加内容,如下图所示,运用的是ul元素,这里也运用了nav导航样式

如果想要激活哪个导航,只需要像下图的方式,在li元素中添加active样式即可

Bootstrap中的导航有下拉效果的设计,如果想用这种效果,需要用dropdown样式,如下图所示

另外,值得一提的下拉导航条中可以加分割线,如下图所示,运用divider样式即可

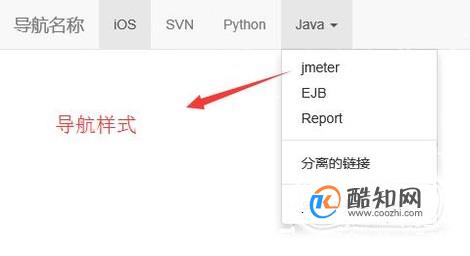
最后我们运行页面程序,你会看到如下图所示的效果,下拉导航以及激活状态都已经显示出来了

本文标签:
- 上一篇:微信收款语音播报怎么设置
- 下一篇:vivox7自动关机黑屏优化
