flash怎么制作页面公告栏? flash滚动公告栏的制作方法
时间:2019-07-25 16:08:46 魔新豆网
公告栏中的内容都有不断滚动的效果,这样可以看到最新的公告。这里用代码实现简单的公告栏滚动效果,主要用到的知识点是计时器使用,下面我们就来看看详细的教程。
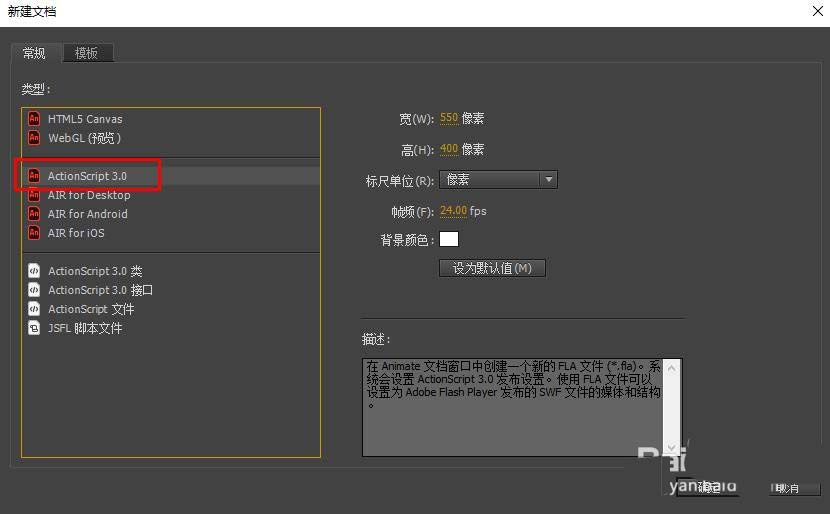
1、这里用的是Animate CC软件,打开软件,新建AS3文档。

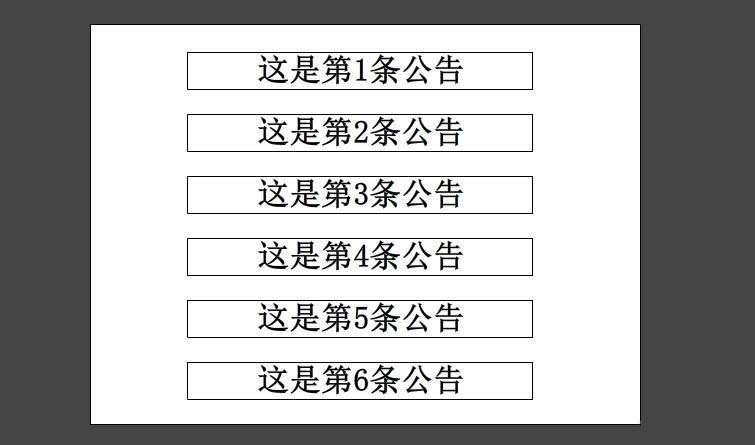
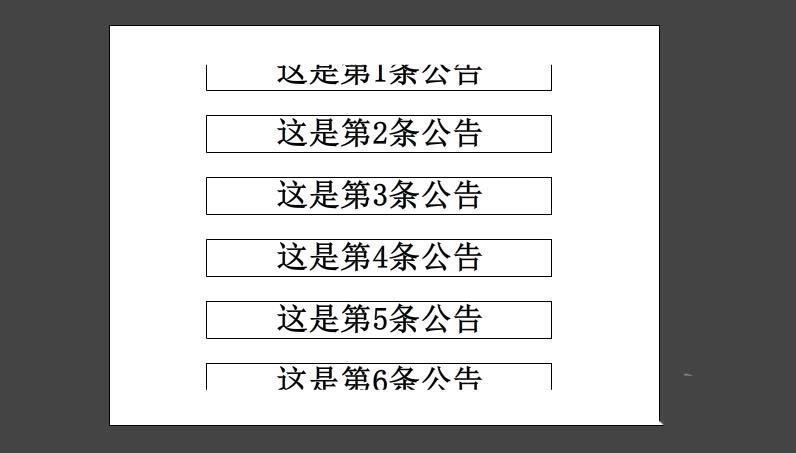
2、在舞台上放几个动态文本框。

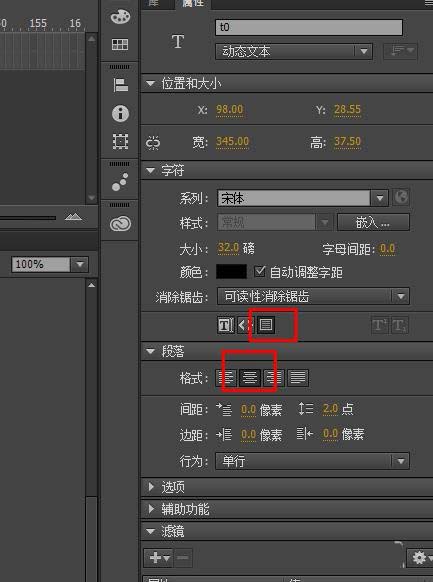
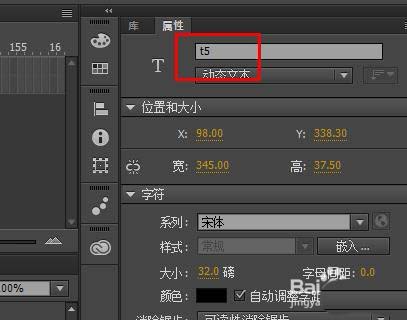
3、动态文本框的设置如图所示:

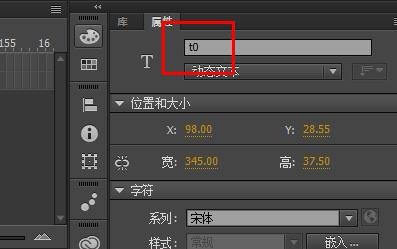
4、当然,因为这里只是示意,文本没有进行设计,可以根据需要设计文本的效果和整体程序的界面。给这些文本设置实例名。这里有6个文本框,就从t0到t5


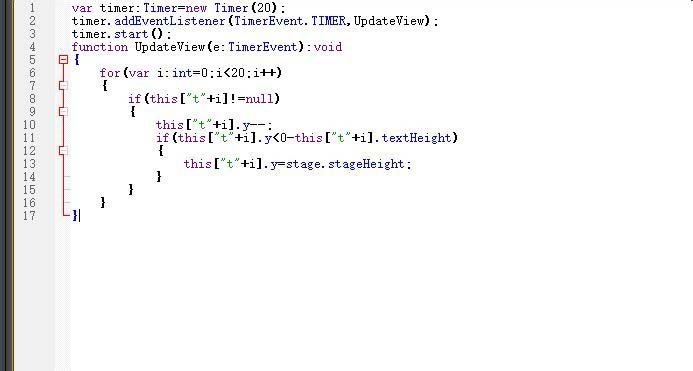
5、接下来在主时间轴加如下代码:
var timer:Timer=new Timer(20);timer.addEventListener(TimerEvent.TIMER,UpdateView);timer.start();function UpdateView(e:TimerEvent):void{for(var i:int=0;i<20;i++){if(this["t"+i]!=null){this["t"+i].y--;if(this["t"+i].y<0-this["t"+i].textHeight){this["t"+i].y=stage.stageHeight;}}}}

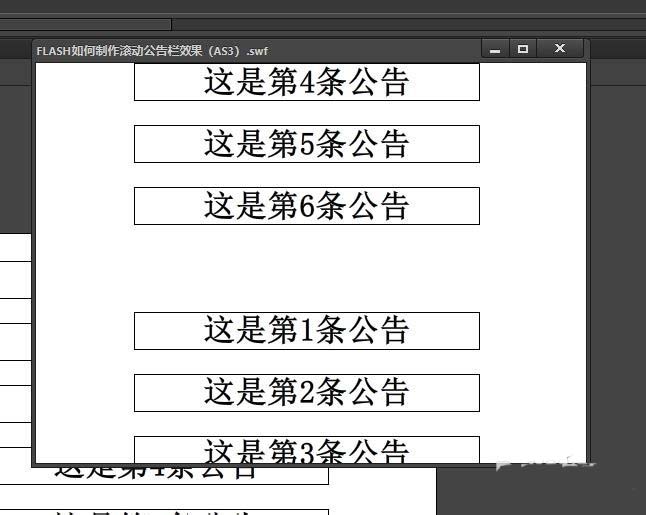
6、运行后就可以看到几条公告不停滚动。

7、可以结合遮罩动画制作更灵活的效果。

以上就是flash滚动公告栏的制作方法,希望大家喜欢,请继续关注生活。
本文标签:
