页面线框图教程 模板的活字印刷术
逐张的设计线框图,可以理解为是雕版印刷术;使用模板系统进行原型设计,就是活字印刷术。模板的精髓是复用元素,而模板之间的区别描绘了内容和功能的各个层面。
如果读者已经阅读过《画地为牢的框架设计》,特别是对《项目的内容列表》和内容分块有初步的认知,那么就能够更清晰的理解下文中的思路和方法。
确定模板数量
4个主要的内容区块中,通常意义上说:除去内容(Content)的其他三个内容区块就是模板,即那些页面中有规律变化的部分。
根据《项目的页面列表》,采撷那些重要的页面,对它们的元素进行分类,将页面识别(Page_ID)导航系统(Navi)交互工具(Tools)的使用情况记录下来,形成一个《页面元素复用表》(以下简称《复用表》),具体形式举例如下。
| 区块 | 元素 | List01 产品列表页 | List02 资讯列表页 | Page01 资讯最终页 | Index 首页 | Colum02 栏目页 |
|---|---|---|---|---|---|---|
| 页面识别 | Logo&Slogan | have | have | have | have | have |
| 导航系统 | 导航 | have | have | have | have | have |
| 面包屑 | have | have | have | have | ||
| 快速入口 | have | |||||
| 交互工具 | 搜索 | have | have | have | have | have |
| 登录注册 | have | have | have | have | have | |
| 对比功能 | have | have | ||||
| 产品推荐 | have | have | have | |||
| 收藏 | have | |||||
| 关联内容 | have | |||||
| 访问历史 | have | have | have |
在上面表格中不难发现:某些元素以一贯之的在页面中存在;某些元素只在特定的页面中存在;某些元素与页面的主题关联,时隐时现。表格中的页面采样越多,这种分析就越有效,根据每个人的经验,有些页面在意识中就是相似的,它们只需要“派个代表”参加对比就可以了。
确定模板数量的过程是这样的:
- 步骤#1#
- 将《复用表》中排列相似的页面归并为使用一个模板,为这个模板命名。例如List02与Page01可以使用同一个模板T1
- 步骤#2#
- 标记已有模板的页面,排除它们,在剩下的页面中重复步骤#1#直到很难找到相似的页面
- 步骤#3#
- 对于那些特殊的页面或者没有与其相似的页面,不需要使用模板系统,通常称为“独立页面”,例如Index首页
- 步骤#4#
- 将每个模板也添加到《复用表》,列出每个模板的元素,按照步骤#1#将相似的模板进行合并
模板的数量应该尽量缩减,通常的网站设计,线框图模板一般需要3~5个就可以了;如果模板数很多,那只能证明你正在参与一个超级复杂的项目。
最简模板
将以一贯之存在的那些元素集合在一起,就可以生成项目的最简模板,最简模板是所有模板的根源,即“模板的模板”。内容分块中的页面识别(Page_ID)类元素,基本都是最简模板中的组成部分,导航也经常是通用的元素。
最简模板很少能进行具体的应用,但是几乎所有的模板都是从最简模板衍化而来的;因此在设计最简模板布局和填充元素的过程中,要特别注意对未来的延展性,要给其他模板预留足够的屏幕空间。纵栏分隔和内容分区需要明显的体现。
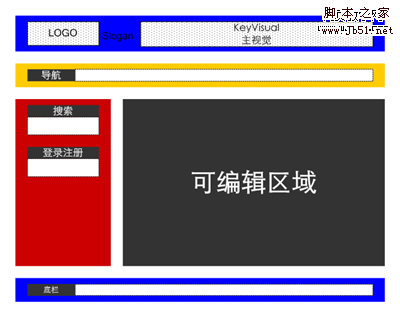
在《复用表》实例中,在所有页面都出现的“公共元素”包括Logo&Slogan、页面主视觉、导航、搜索、登录注册、底栏,于是可以得到如下的最简模板设计。

从《复用表》推演出的最简模板实例[图片点击可看全图]
模板之间不是简单的外观区别
模板的表象是代表了一系列访问风格外观相似的网页,而模板的本质是代表了信息架构相似的页面逻辑。表现是本质的映射,因此在模板设计当中,虽然有同样的元素,但是要依据模板的特性进行有区别的设计。
模板中相同元素的区别设计,是一种界面亲和力的体现;即便相同的元素在不同的模板里也会拥有不同的权重和作用;虽然它们可能都被“放置在那里”,但是拥有迥异的外观;为了解释这个问题,来简单研讨一下“Logo”和“登录注册”在不同模板中的表现。
Logo
品牌标识在不同的页面往往具有不同的权重。一般的说,在首页中品牌标识具有比较大的视觉意义;而在一些内容页面中,品牌标志仅仅作为一种站内的识别;因此在不同的模板中,Logo可能采用不同的形式进行体现。

突出品牌图形的Logo通常放置在首页或重要的分流页面

简化的Logo通常在内容阅读页面提醒用户识别目前的网站
登录注册
一旦用户进行了注册,并且了解登录之后的内容优势,那么他们往往会选择自动记住登录状态或者主动去寻找它们;为首次进入的用户提供明显的登录注册提示非常重要;而对于经常访问的用户,只需要给登录一个“方便的”位置就可以了;尽量把页面中最重要的位置留给最重要的内容,而不是登录注册这样的常用功能。

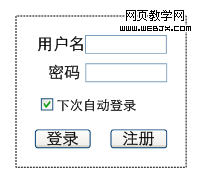
标准的登录框非常抢眼,通常放置在分流页面

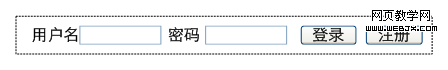
简单高效的登录条占用屏幕资源较少,一般设置的内页的固定位置
逐个设计模板
如果生成最简模板的过程是对页面架构中的重复项目进行减法操作;那么逐个设计模板的过程就是在最简模板基础上进行加法操作。
加法的过程,就是依据《复用表》中的分析结果,将模板元素中的元素进行填充的设计;推荐由最简模板向那些复杂的模板逐渐的过渡;设计过程中,要给下一个模板留下设计的余地和弹性;加法保持了模板的一致性,给用户带来了访问便捷。

从最简模板到复杂模板逐步加法的过程模拟
加法中,元素的排列顺序不是固定的,新加入的元素可能排列在已有元素之前;因为这些新加入也许是“只在特定的页面中存在”的元素;例如在List01产品列表页应用的模板中加入“产品对比”这个功能元素时,就需要将其放在页面重要的位置,而其他的元素可能需要相对后置。
本章小结
使用《复用表》对比查看公共元素的情况,将它们分为三个类型:常驻、特定、偶然;根据典型页面采样的重复程度不断的进行模板归并,最终确定模板的数量;从最简模板开始,使用加法原则完善整个模板系统;形成的整合项目的表现同一和访问一致。
在建立模板系统之后,按照《项目的页面列表》进行模板之外的具体页面设计,就能够轻松的完成一套低保真线框图。低保真模型已经可以对项目最终形态进行表达了,对低保真模型进行不断的修改确认之后,可以逐渐的生成高保真线框图;虽然高保真原型不是必须的,但是却是非常有效的。
