gif图片分解与重新编辑的工具及方法
前几天收到一个客户的广告图片,一看大小,120多k,太大了,放在网页上会严重影响网页的加载时间,所以我要求客户重新做过压缩后再给我,可是客户说是通过第三方做的,一来一去比较麻烦,让我看看有没有办法把图片体积缩小。
这张图片如果是静态的,还好说,我直接使用卡卡网的图片压缩工具就可以把图片体积缩小,可是这张是gif动画图片,是不可以直接用工具压缩的,现在的办法唯有是先分解,然后对各图片压缩编辑,最后再合并制作成动画,通过三步来完成。
因为没有经验,所以得百度一下,看到有网友说可以用Adobe ImageReady配合Photoshop来搞,正好,我电脑装有这两个软件,对这两个软件的操作也算是入门水平了,于是开始操作。
根据网友的提示,操作是这样的:
首先用Adobe ImageReady把gif动画图片打开,然后保存为psd格式的图片,然后让photoshop来提取每层的图片进行自由编辑,最后再把编辑后的图片通过Adobe ImageReady制作成动画。
简单说下从psd图片提取图层的方法。
方法1、先选定图层,然后用选定工具把全图选择,按Ctrl+C复制,然后新建图层,然后粘贴(Ctrl+V)
方法2、在图层按右键,复制图层,然后就有选项了。
方法3、把不需要的图层删除掉,只留下需要的图层,然后把这个psd文件保存。
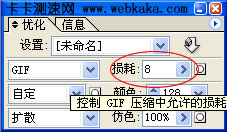
这个方法是可行的,不过由于我的要求仅仅是把动画体积缩小一下,所以我又发现了一个可以在Adobe ImageReady里直接编辑的方法,那就是设置损耗来缩小体积。见下图:

ImageReady损耗设置
设置了损耗值,重新生成动画,体积就缩小了。我这里损耗只设置了8,就把120k的动画缩小到了70k,并且几乎是无失真压缩,效果还是很明显的。
- 上一篇:linux的Sudo/su授权命令详解
- 下一篇:怎么合理选择服务器放置网站
