Flash设计制作卡通风格的圣诞树实例教程
圣诞树在每年的圣诞节中,圣诞树是必不可少的。本实例将介绍在Flash作品中绘制出挂满礼物和星星的圣诞树。
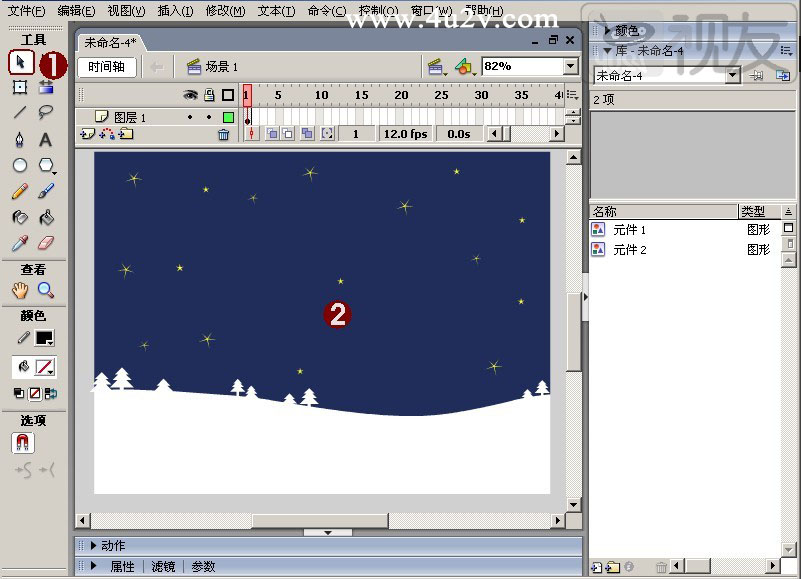
实例效果如图5-1所示。

图5-1 最终效果图
制作时间:5分钟
学习难度:★★☆☆☆
核心技术:了解手绘基础中明暗关系的对比;使用【铅笔工具】、【部分选取工具】绘制圣诞树形状;使用【多角星形工具】绘制星星;利用导入命令放置圣诞礼物。
理论浅谈:圣诞树的基本构成、明暗关系的处理。
1.圣诞树的基本构成
一棵圣诞树的画法可以是一个多层的实心等腰三角形叠在一起, 最上层的三角形边长最小,越往下的三角形边长越大;每一个三角形的底部和下一个三角形的顶点重叠在一起。最底部的三角形下面画一个实心长方形作为树干,如图5-2所示。

11 分钟前 上传下载附件 (28.53 KB)
图5-2 圣诞树基本画法
2.明暗关系的处理
在Flash中进行手绘也需要素描基础,要想表现物体明暗的层次,就需要找到物体的明暗关系。确定明暗关系的方法同寻找比例关系的方法一样,也是将近似的两个部分相对比。例如要确定物体哪里最黑,就要将所有较黑的地方相互比较,得出最黑的那一部分;要确定某一部分的灰度,就要把它同另一个近似的部分相对照,确定它的正确灰度。所以在颜色填充时,可以先从颜色较暗的部分填起,本实例中颜色明暗关系对比如图5-3所示。

图5-3 圣诞树明暗关系
3.绘制圣诞树及礼物
下面分别讲解一下圣诞树及礼物的绘制。
操作步骤:
1.圣诞树的绘制
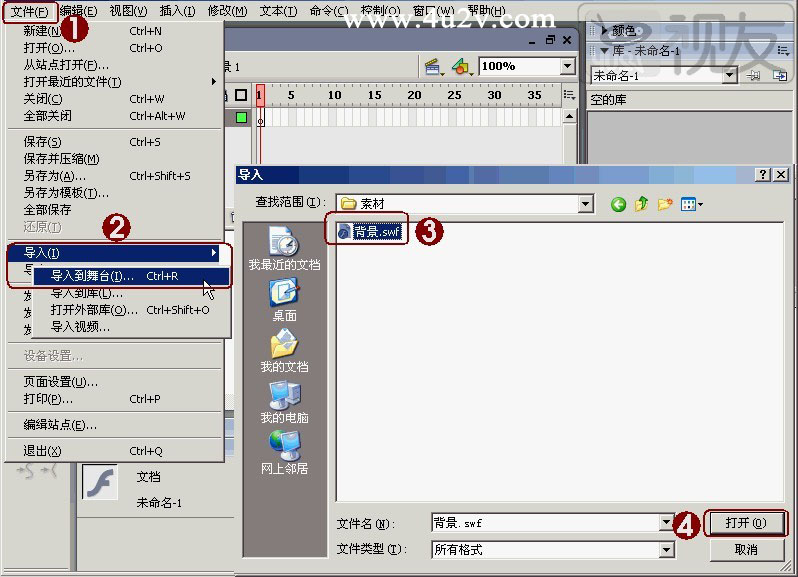
(1)启动Flash后,新建一个文档,其参数均为默认即可。首先来制作背景,单击【文件】菜单命令①,执行【导入】 →【导入到舞台】菜单命令②,在弹出的【导入】窗口中选择准备好的背景素材文件③,单击【打开】按钮④,导入背景图形,如图5-4所示。

图5-4 导入背景素材
(2)选择工具栏中的【选择工具】①,将鼠标指针移动到背景图形上,适当修改背景的位置,使它位于工作区合适的位置②,如图5-5所示。

图5-5 改变背景的位置
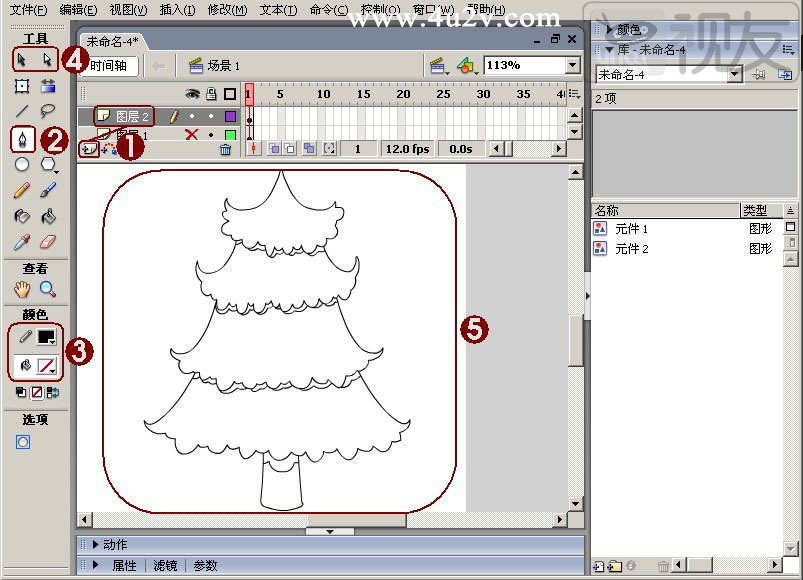
(3)在“时间轴”上单击【插入图层】按钮,插入一个新的图层①,选择工具栏中【钢笔工具】②,在下方“颜色”栏中设置“笔触颜色”为黑色,“填充色”值为无③,勾出圣诞树轮廓,然后利用工具栏中的【选择工具】和【部分选取工具】④,调整勾画出的圣诞树结条⑤,如图5-6所示。

图5-6 勾画出圣诞树线条
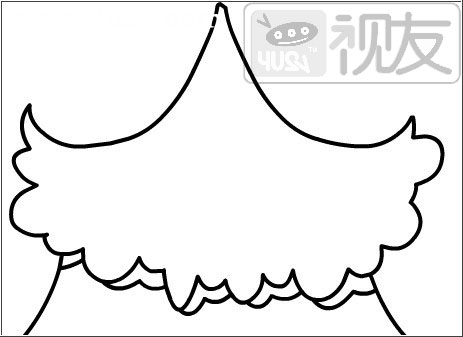
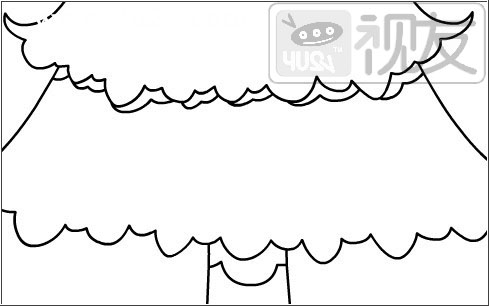
【注意】:阴影线部分可以利用【线条工具】绘制,并用【选择工具】进行调整,下面两张图就是阴影线放大的效果,方便读者对照进行绘制,如图5-7、5-8所示。

图5-7 利用线条工具绘制阴影线1

图5-8 利用线条工具绘制阴影线2
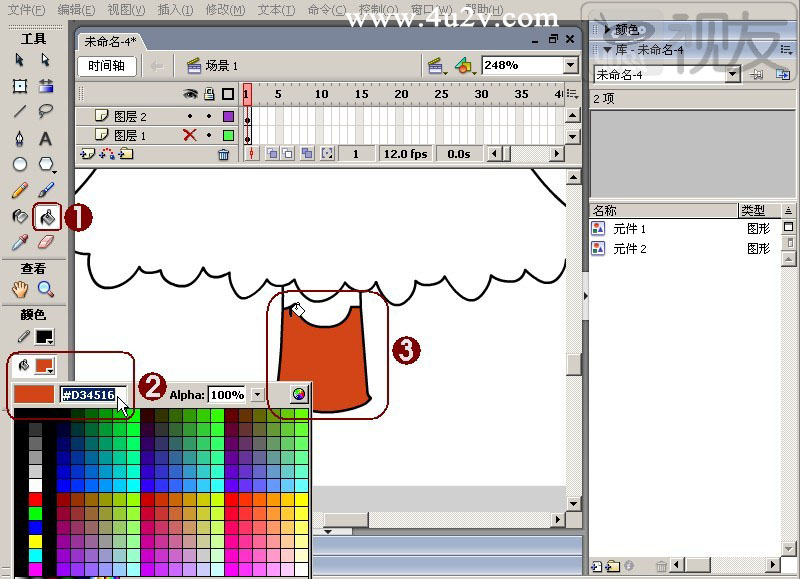
(4)下面为圣诞树添加颜色。选择工具栏中的【选择工具】①,在下方“颜色”栏中设置“填充色”值为“#D34516”②,用鼠标单击填充树干下半部分③,如图5-9所示。
图5-9 填充树干下半部分颜色
【注意】:可以直接在颜色数值框中输入颜色值,按下键盘上的回车键确认即可。
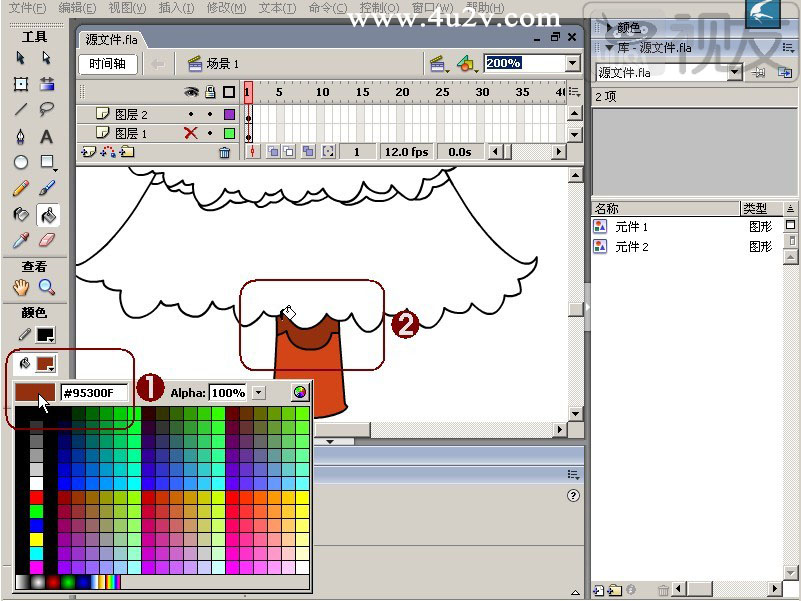
(5)设置“颜色”栏中“填充色”值为“#95300F”①,用鼠标单击填充树干上半部分②,如图5-10所示。
图5-10 填充树干上半部分颜色
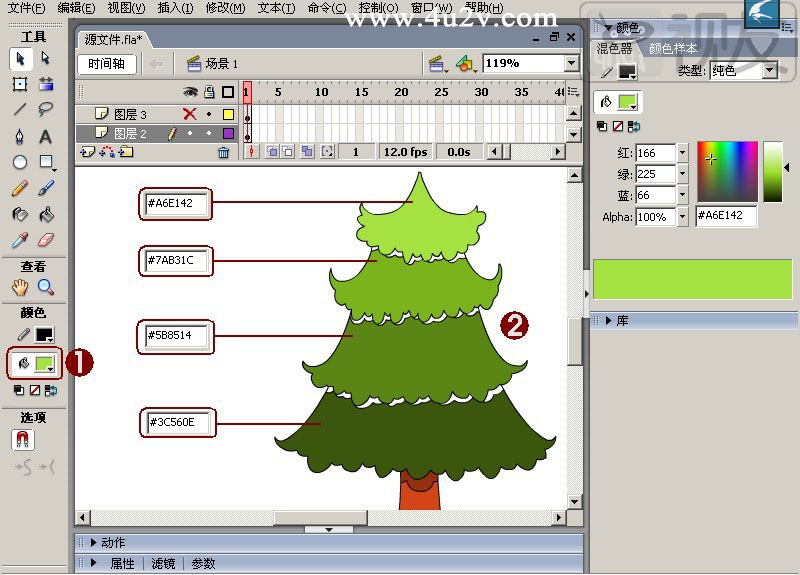
(6)利用相同的方法,设置“颜色”栏中“填充色”值从下至上分别为“#3C560E”、“#5B8514”、“#7AB31C”、“#A6E142”①,并填充圣诞树除阴影的各部分②,如图5-11所示。
上一页12 3 下一页 阅读全文