Flash制作电影序幕的文字动画效果
篇教程是教大家利用Flash的遮罩技术,来实现电影序幕的文字动画效果。制作方法非常简单,等大家和我一起做完了,就知道为什么能产生这样的效果了!
这个实例比较大一些,也许网速较慢的话要多等一会儿,希望大家耐心一些。
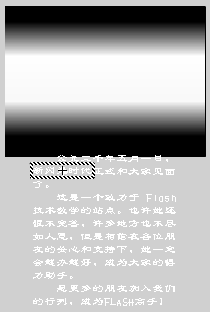
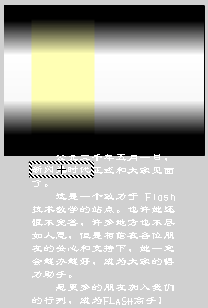
先看看效果图
先新建一个文件。把背景设置为黑色,大小为400X300px。
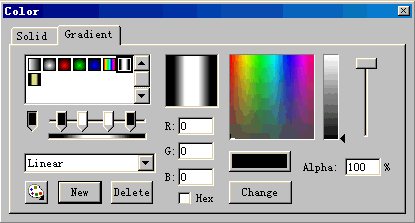
选择矩形工具,去除边线,点参数修改器中填充色按钮,进入颜色设置面板,选Gradient渐进色标签,选中黑白线性渐进色,按New按钮新建一个颜色,连续两次把黑色的指针井(Pointer well)拖到渐进色定义条中生成两个新的指针,并将颜色设置为下图中所示:

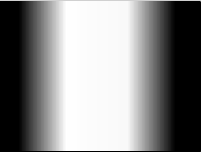
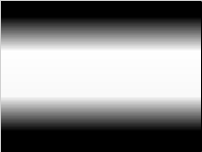
颜色设置好以后,用鼠标拉出一个矩形来,覆盖住整个电影背景,如下图左所示。用颜料桶工具的![]() 把颜色方向调节到如下图右所示,怎么调节不用我多说了吧,忘记怎么做的话再看一下前面的章节。以下显示均缩小50%。
把颜色方向调节到如下图右所示,怎么调节不用我多说了吧,忘记怎么做的话再看一下前面的章节。以下显示均缩小50%。


做好以后,把这一层隐藏起来,以免影响我们下面的操作。
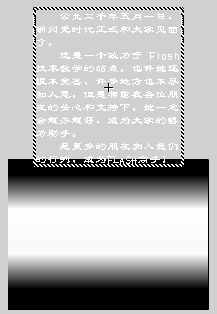
新建一个层用于文字。用隶书24号字,什么颜色都可以,只要与背景颜色区分开就行。用适当的行宽写上一段话,例如大家在上面的示例中看到的那段文字。这一段文字的长短无所谓,写好以后恢复显示刚才隐藏的那一层,然后把文字拖到下图左所示位置,按F8键把它转换为图形类图符。


因为要求动画的速度很慢,所以我们在第380帧按F6新建关键帧,并用方向键把文字向上移动到如上图右所示位置。(注意,要想减慢动画的速度有两种方法,一种用减少每秒播放的帧数(fps),另一种是增大总播放帧数。但是减少每秒播放的帧数会导致动画在连续播放时产生跳跃现象,如果想要获得平滑的动画效果,最好还是增大总播放帧数。)在第1帧设置运动渐变。同样,在下面层的第380帧按F5键保持该层第1关键帧的内容。
下面我们在文字所在层上点鼠标右键,在弹出的菜单中选Mask,把这一层变为遮罩层。奇怪吗?用文字做遮罩层?等一下你就明白了。按Ctrl-Enter预览动画,发现真的实现了电影的序幕效果,现在相信了吧。
想一想为什么用上面的方法就可以实现这个效果呢?那是因为所谓遮罩技术,就是在遮罩层的对象轮廓的范围内显示被遮罩层上的内容。这样在遮罩层的对象移动(这里是文字向上移动)时,被遮罩层里的内容(这里是渐进色)就透过遮罩层里文字轮廓显示出来了,表现为由黑变白再变黑,因为背景是黑色的,所以开始文字隐藏,然后逐渐显现,最后再慢慢消失,于是就得到了这种淡入淡出的效果。
现在觉得这个示例一点也不难做了吧。不过如果我们想让其中的某一些文字显示出别的颜色,同时也和其它文字具有同样的效果,这时该怎么做呢?象上面示例中“新闪光时代”这五个字是用淡黄色显示的,大家能看出是如何实现的吗?
答案也很简单,就是为这几个字再用一次遮罩技术,具体操作如下:
再新建一个层,用文字工具写上“新闪光时代”五个字,这五个字最好和刚才的那些文字具有相同的字体和字号。按Ctrl-L打开图库窗口,编辑我们刚才转换成的图符,用五个空格代替“新闪光时代”这五个字。回到主场景中,在第1帧把新建层上的“新闪光时代”这五个字移到刚才用空格填充的位置上,如下左图所示。同样,在第380帧新建关键帧,再把这五个字向上移动到刚才同样的相对位置上。然后在第1帧上设置运动渐变。


再新建一个层放这五个字的渐进色,把这一层拖到这五个字所在层的下面。还选矩形工具设置填充颜色,和刚才一样,进入渐进色设置面板后,选择刚才我们新建的颜色,按New按钮再生成一个新的颜色,把渐进色定义条中间的两个白色指针改成如右图所示的颜色即可:
![]()
用这个颜色我们在“新闪光时代”这五个字的必经之路上拉出一个矩形来,如上右图所示,仍要用颜料桶工具的![]() 调整颜色方向。
调整颜色方向。
现在我们把“新闪光时代”这几个字所在的层设为遮罩层,再在下面被遮罩层的第380帧按下F5键就可以了。观察一下效果,现在这几个文字不仅以另外一种颜色显示出来了,而且也有很好的电影序幕效果。当然大家也可以在实践的过程中把用作被遮罩层的渐进色设置成为其它颜色之间的渐进色,不同方向的渐进色甚至五彩缤纷的彩虹色等等,以实现不同的效果。
先看看效果图
以上就是Flash制作电影序幕的文字动画效果的全过程,内容有点啰嗦,但却非常实用,希望对大家有一定的帮助!
