Flash AS代码制作神奇的数字魔术盒子
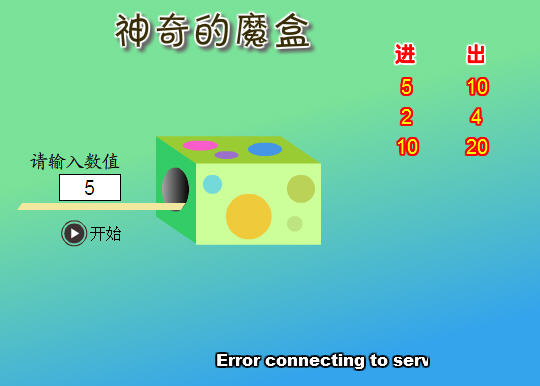
本教程是向大家介绍利用Flash AS代码制作神奇的数字魔术盒子,教程比较基础,代码也很简单,转发过来,希望对学习者有所帮助!

复制代码
/*
神奇的魔盒
*/
stop();
mc.t.restrict = ". 0-9";
//限制输入只能为数字
//go 出盒数字控制 i 排列位置用 v 运动速度
var go:Boolean = false, i:Number = 0, v:Number = 10;
t1.text = "开始";
btn.onPress = function() {
//开始按钮
if (mc.t.text != "") {
btn._visible = false;
t1.text = "";
v = 10;
var j:Number = i+1;
//this["m"+i] this["m"+j] 调出库中m作为出盒数字载体
this["m"+i] = attachMovie("m", "m"+i, _root.getNextHighestDepth());
this["m"+j] = attachMovie("m", "m"+j, _root.getNextHighestDepth());
mask.swapDepths(_root.getNextHighestDepth());
//遮隹出盒数字
this["m"+i]._x = 260;
//出盒数字位置
this["m"+j]._x = 260;
this["m"+i]._y = 220;
this["m"+j]._y = 220;
var num:Number = Number(mc.t.text);
//取得输入数字
this["m"+i].t.text = num;
this["m"+j].t.text = 2*num;
//2倍
run(mc, 240, 190, this["m"+i], this["m"+j]);
//移动进盒数
go = true;
}
};
function run(target:MovieClip, endx:Number, endy:Number, target1:MovieClip, target2:MovieClip) {
target.onEnterFrame = function() {
var disx:Number = (endx-this._x)/v;
var disy:Number = (endy-this._y)/v;
this._x += disx;
this._y += disy;
if (Math.abs(this._x-endx)<=1) {
this._x = endx;
this._y = endy;
delete this.onEnterFrame;
if (go) {
v = 5;
//移动出盒的两个数
run(target1, 410, endy-100+i*30);
run(target2, 480, endy-100+i*30);
go = false;
i++;
} else {
back_btn._visible = true;
t2.text = "再来";
}
}
};
}
back_btn._visible = false;
back_btn.onPress = function() {
this._visible = false;t2.text = "";
mc.t.text = "";
mc._x = 90;
//输入文本框归位
mc._y = 192;
btn._visible = true;
t1.text = "开始";
};
教程结束,以上就是Flash AS代码制作神奇的数字魔术盒子,希望大家喜欢本教程!
- 上一篇:3DSMax渲染美丽的日出场景
- 下一篇:教你用for循环制作漂亮的烟花动态效果
