Flash cs3运用遮罩鼠绘飘扬的红旗帜
本教材主要是向生活的朋友介绍Flash cs3运用遮罩鼠绘飘扬的红旗帜过程,教程很不错,对于新手来说很值得学习,希望大家通过本教程,能对遮罩功能有一定的了解。
3.2 旗帜飘扬

飘扬的旗帜是一个在flash团体中流行的“我怎样做?”的问题。说实话,如何最好地实现这个动画,折磨了我好长时间。我最初想到的是使用补间形状和逐帧动画,但是这被证实是非常耗时的同时无法得到令人满意的效果。然后有一天,出乎意料地,它提示我:如果我滑动适当的图形穿过一个遮罩空间, 我产生了一个关于旗帜飘扬想法,它打破了我制作动画的传统方法。它使所有事情突然变得容易多了。
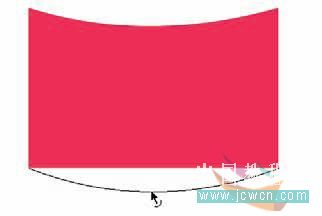
1. 你将开始制作一个很好的长反复飘动的带状图形。首先用一个简单的矩形,用任一颜色填充,不要笔触。使它的宽度略大于它高度。

2. 使用选择工具调整上下边成弧形。你将重复这个形状创建一个图案,这样选择它并复制它。

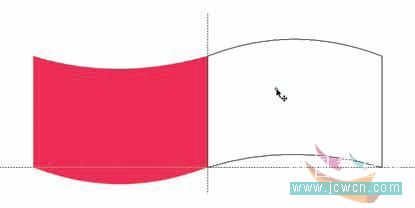
3. 粘贴形状并垂直翻转它。使用选择工具拖动它使它与原始形状连接。这些形状连接后,选择它并复制它。

4. 重复第三步粘帖新的形状并垂直翻转它。然后又将它连接到前面的形状上。看已形成丝带的形状了?但是丝带是纯色的,缺少深度,这样让我们继续添加些阴影。

5. 混合两种色并将它们添加到样品面板。混合一个线性渐变,在两个颜色值之间添加几个颜色点。用这个渐变填充这个丝带并编辑它使凹陷部分具有较深的颜色。

6. 在使用这个方法制作丝带后,选择它使用ctrl+a,复制它使用ctrl+c,粘帖它使用ctrl+v.将它的边与原来形状的边对齐,使形状基本上是两倍长。将它转换为元件。

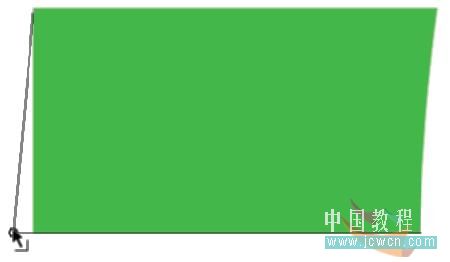
7. 在丝带层上面创建一个遮罩层。使用矩形工具,画一具矩形足够覆盖丝带一一段。它可使用一个高对比的颜色。

8. 接下来,在时间轴的某处插入一个关键帧并定位丝带到遮罩形状的左边。添加一个运动补间。

9. 创建一个丝带不间断循环,复制粘帖新的实例到新的遮罩层(使用相同的遮罩)的相应位置。创建补间动画这样将使原始的丝带不会产生缺口。

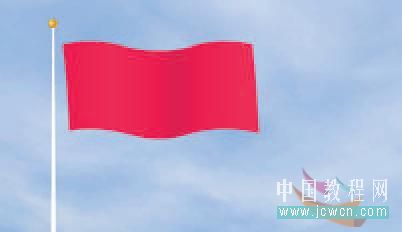
10. 使用ctrl+enter测试你的影片,看一上它穿过遮罩的旗帜飘扬的效果。但是我们并不停止在这里。让我们为旗帜飘扬更进一步地为左边和右边添加生动的补间形状。使用选择工具将左边和右边调成弧形。在遮罩层某处插入一关键帧。

11. 在新的关键帧,将遮罩形状的左边和右边朝相反的方向调成弧形。添加一个补间形状。重复这个步骤直至延伸到最后一帧。这个动画遮罩添加一个额外的动画效果给旗帜飘扬效果。赶紧吧!你也试试。

12. 不要忘记添加一个旗杆和一个天空背景以营造令人满意的效果。试着将这个动画封装到一个影片剪辑然后拖一个新的实例到舞台上。缩放它们并排列成远影形成最终效果。

提示:
这是一个循环的动画。最好的效果是确认第1帧和最后一帧是一样的。在做到这点,使用复制这些帧-粘帖这些帧或复制第一帧的对象粘帖到最后一帧的相同位置。
以上就是Flash cs3运用遮罩鼠绘飘扬的红旗帜过程,希望大家喜欢!
