Flash 代码制作漂亮的下雪动画的效果
这篇教程是向生活的朋友介绍Flash 代码制作漂亮的下雪动画的效果方法,大家刚开始学flash,下雪应该是每个人都想做的效果吧,至少我当时一直在研究怎么做,最后以失败告终,今天给大家发一个用代码下雪效果的教程,一起来看看吧!

方法/步骤
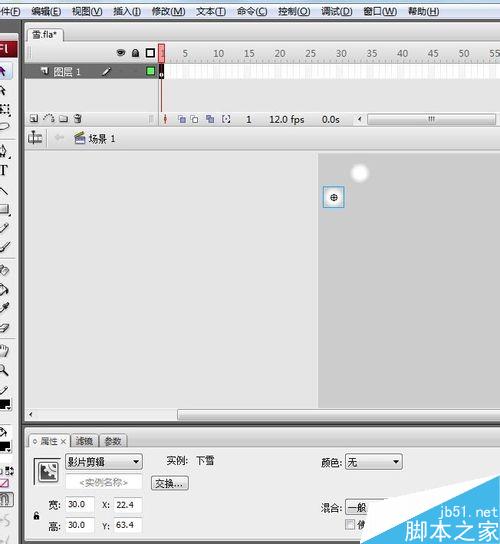
【第一步】画个圆(就是雪花,如果你的绘画功底强可以画个更好看的雪花,不影响下雪效果的实现)。相对于舞台水平/垂直对齐,快捷键“Ctrl+K”,双击该图层,将该图层重命名为“雪”,这是好习惯。如果画了个圆,点击修改-形状-柔化填充边缘使雪花更好看。

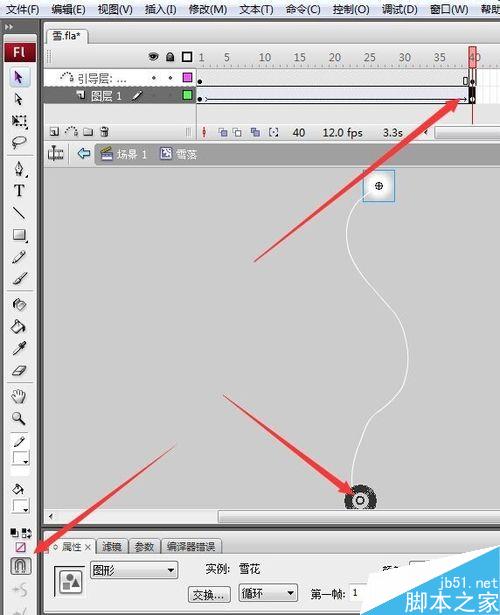
【第二步】做使刚刚做的雪花飘落的动画。新建影片剪辑元件,把刚刚雪的图形元件拖进来,会用补件动画的用补件动画做个雪花飘落的效果,不会用或者版本不够的新建引导层,然后制作让雪花自然飘落的动画。雪下落高度由引导图层的长度决定。

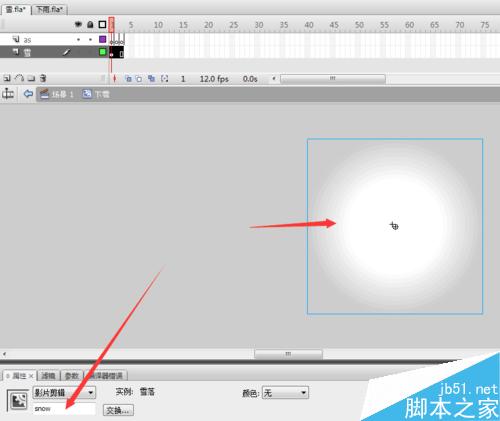
【第三步】新建影片剪辑元件,将刚刚雪花飘落的动画拖到场景中,在属性中将实例其命名为“snow”并延长两帧(在第三帧处右击插入帧),新建图层并命名为as(也就是命令图层),这个图层只写命令,这是个好习惯,并在第二帧第三帧处均插入空白关键帧。

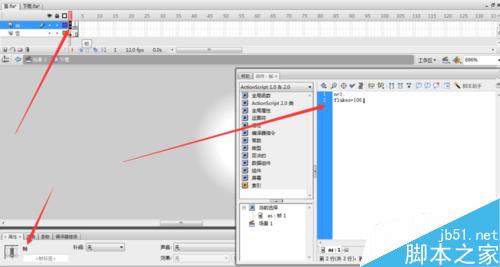
【第四步】添加第一帧代码。选中第一帧,右击动作,然后输入:
n=1;
flakes=100;
纯英文输入。

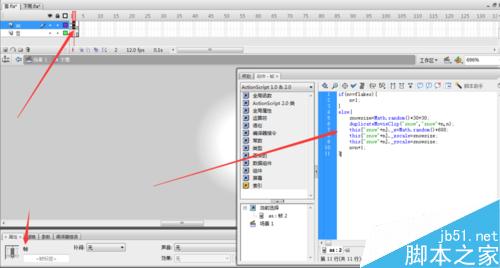
【第五步】添加第二帧代码:
if(n==flakes){
n=1;
}
else{
snowsize=Math.random()*30+60; /*这里的30+60是说雪的大小在60%~90%的范围内*/
duplicateMovieClip("snow","snow"+n,n);
this["snow"+n]._x=Math.random()*600;
this["snow"+n]._xscale=snowsize;
this["snow"+n]._yscale=snowsize;
n=n+1;
}

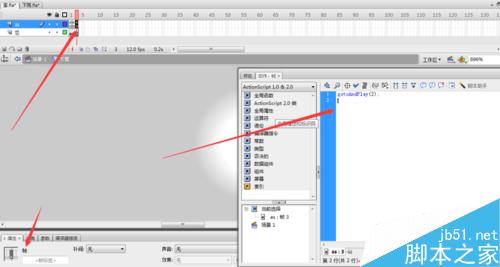
【第六步】插入第三帧代码:gotoAndPlay(2);让这个元件一直执行第二帧的复制元件,上限100已经在第二帧代码开头写清楚了,所以不要担心无限复制,然后将这个元件拖到场景左上角测试就可以了!

【说明】快捷键——插入个帧:F5,插入个关键帧:F6,插入个空白关键帧:F7,转换为元件:F8,动作:F9,创建新元件:Ctrl+F8。
在画布中选中需要命名的元件,就可以在属性面板中命名了。
所有代码都是英文半角,并区分大小写。复制的不一定是对的,可能会有格式!

以上就是Flash 代码制作漂亮的下雪动画的效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
