flash制作一款漂亮的3d按钮
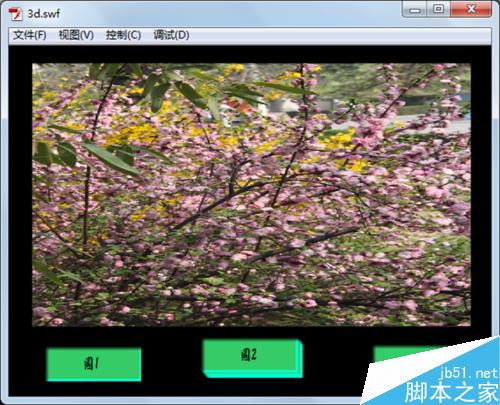
无论是网页还是动画,按钮是经常用到的一种交互方式,如果它具有一定的特色的话,也会为网页或者动画的表达吸引人的眼球,如何做出一款让人过目不忘的按钮呢?今天专家在这里就跟大家分享一篇关于制作3d按钮的制作过程,鼠标指向按钮时呈现按下的状态,相应的图片会慢慢出现,接下来就跟大家交代一下制作过程,仅供参考使用。

步骤
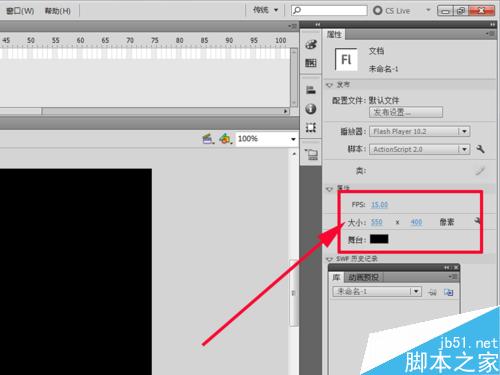
启动flash cs5,点击actionscript2.0,新建一个大小为550*400,帧频为15fps,背景色为黑色的flash文档。

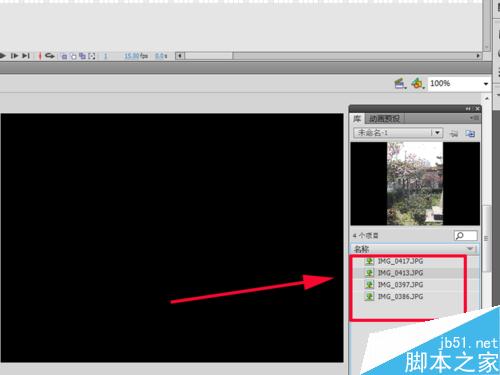
执行文件-导入-导入到库命令,将事先准备好的图片导入到库,到库中进行查看。

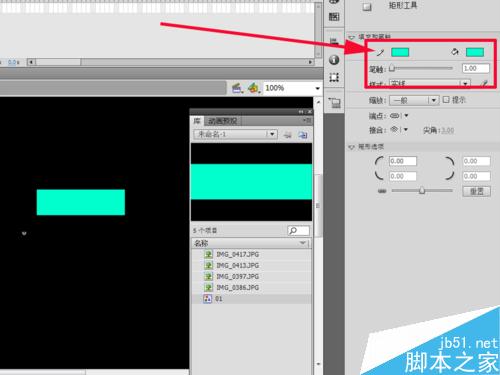
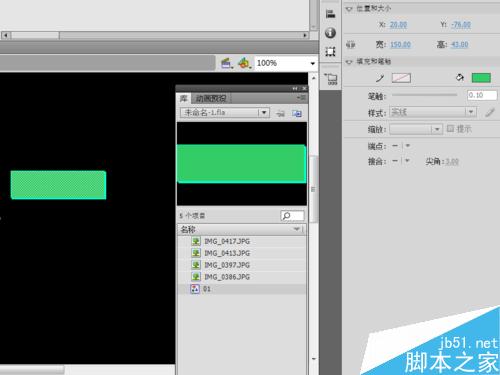
执行插入-新建元件命令,新建一个名称为01的图形元件,选择工具箱里矩形工具,设置笔触和填充颜色都为#00ffcc,笔触大小为1,在编辑区域绘制一个长方形。

选中该矩形按ctrl+c组合键进行复制,接着按ctrl+shift+v组合键进行原位置粘贴,并向左上方移动,改变填充颜色为#33cc66.

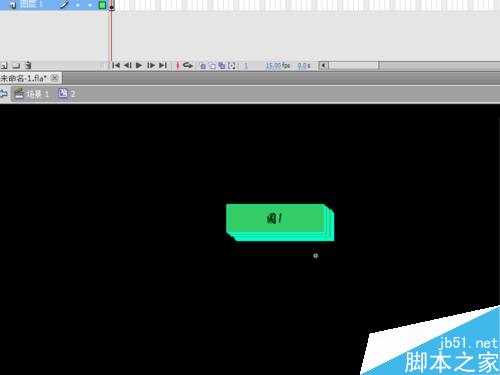
新建图层2,选择工具箱里文本工具在编辑区域输入图1,执行插入-新建元件命令,新建一个名称为2影片剪辑元件,将图形元件01连续拖入到编辑区域四次并调整其位置。

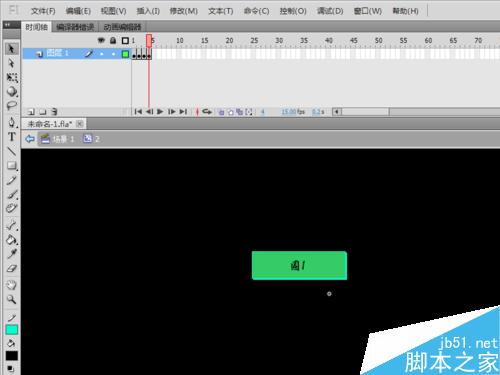
在时间轴面板中选择前四帧,依次插入关键帧,选择第二帧然后删除一个01元件,接着选择第三帧删除两个01元件,再接着选择四帧删除三个01元件。

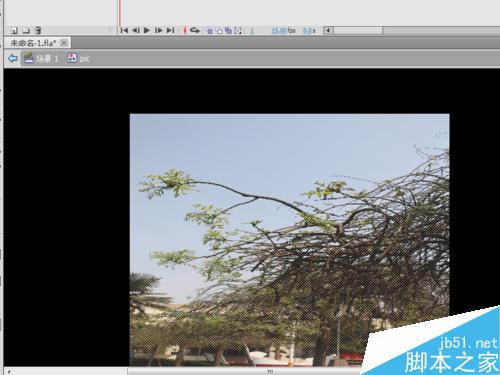
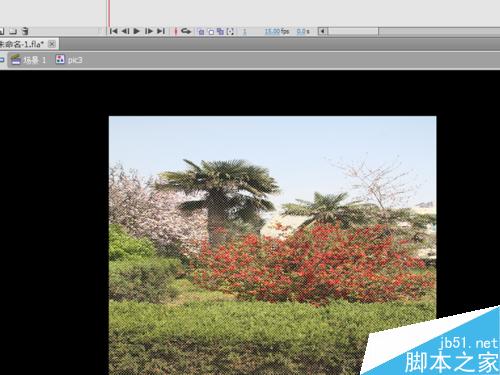
执行插入-新建元件命令,新建一个名称为pic1的图形元件,在库中选择一张图片拖拽到编辑区域,并设置全居中,然后按ctrl+b组合键将图片打散。

重复步骤7,采用相同的方法新建图形元件pic2和pic3,分别将库中的另外两张图片拖拽到编辑区域进行打散。

执行插入-新建元件命令,新建一个名称为picture影片剪辑,将元件pic1拖拽到编辑区域,设置全居中,在属性面板中设置alpha为0,在15帧处插入关键帧,其alpha值为100%,在1-15帧中创建补间动画。

选择第16帧右键单击从下拉菜单中选择插入空白关键帧,将元件pic2拖拽到编辑区域并设置全居中,其alpha值设置为0,在30帧处插入关键帧alpha值设置为100%,在16-30帧之间创建传统补间动画。

选择第31帧插入空白关键帧,将元件pic3拖拽到编辑区域设置全居中,设置其alpha值为0,在45帧处插入关键帧设置其alpha值为100%,在31-45帧之间创建传统补间动画。

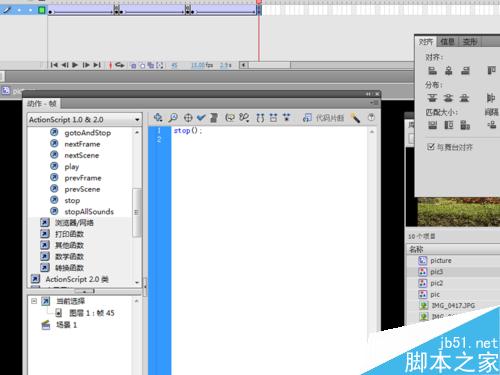
分别在15、30、45帧处打开其对应的动作面板,输入stop();语句。

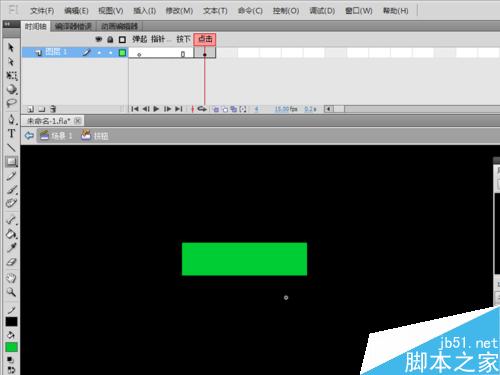
执行插入-新建元件命令,新建一个名称为”按钮“的按钮元件,在“点击”中插入关键帧,选择工具箱里矩形工具在编辑区域绘制一个矩形。

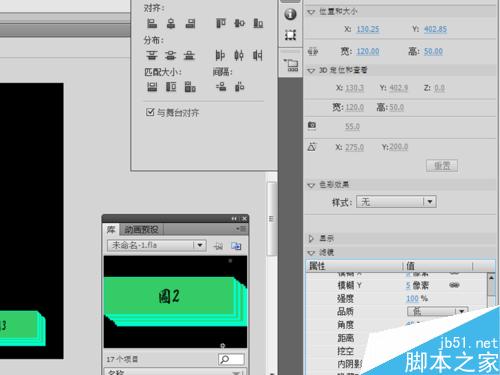
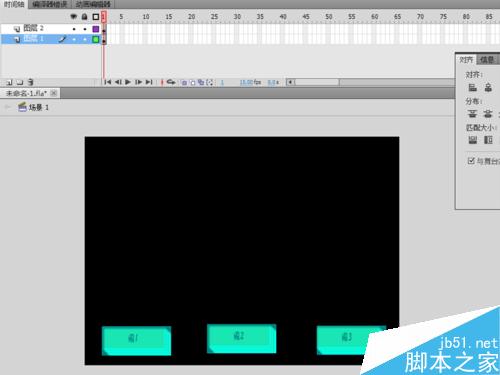
返回主场景,将影片剪辑元件2拖拽到舞台中,连续3次,调整他们的位置,并设置其大小为120*50,分别修改其实例名称为up1,up2,up3,并分别设置其投影滤镜效果。

点击时间轴下面的新建图层按钮新建图层2,将元件“按钮”拖拽到舞台三次,调整其大小和位置。

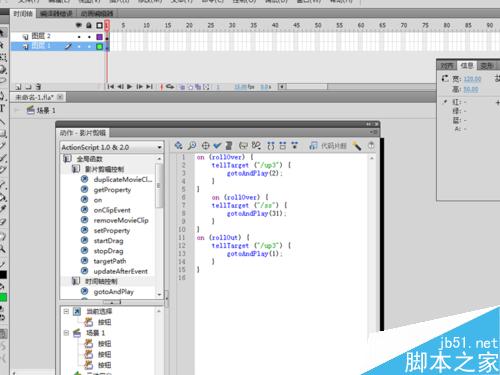
选择第一“按钮”元件打开其动作面板输入代码,同样道理分别选择第二第三个“按钮”输入代码。

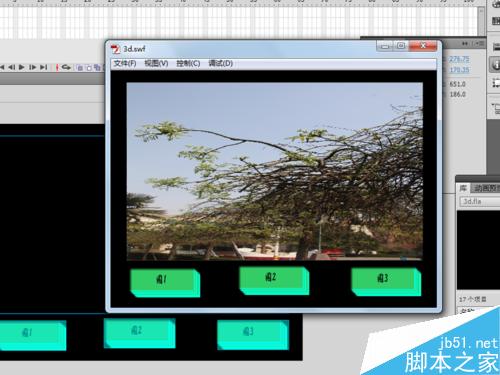
新建图层3,将库中的影片剪辑picture拖拽到舞台设置大小为500*300,调整其位置,修改其实例名称为ss,执行ctrl+s进行保存,保存名称为3d按钮,然后按ctrl+enter进行测试。

以上就是flash制作一款漂亮的3d按钮方法介绍,操作很简单的,大家学会了吗?希望大家喜欢本篇教程!
