flash制作漂亮的若隐若现画框
今天专家为大家分享flash制作漂亮的若隐若现画框方法,教程制作出来的画框非常漂亮,有兴趣的朋友可以参考本文!
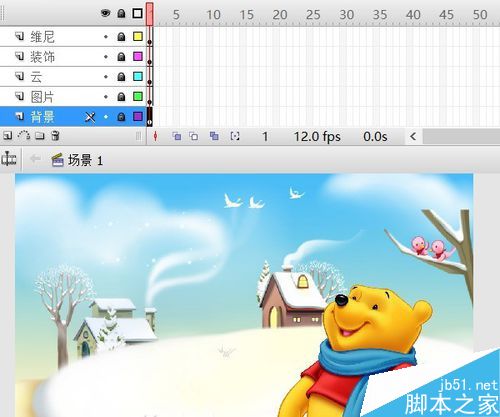
最终效果图:

思路:
鼠标去探一探,一物渐渐浮出,原来是维尼的相框:小猪和维尼的友情图片交换出现。点进去,原来还有维尼与各个伙伴的图片。鼠标离开,相框又逐渐隐去。有意思吗,做起来也不难,过程主要准备两个MC:一个是若隐若现的MC;一个是点击可以看图片的MC。
一、制作第一个MC
1、事先准备好需要的图片。背景图、维尼、相框、相框内的图片。相框内的图片最好将大小调整与相框比例相同。调整方法见下面的引用。将文件导入:文件——导入——导入到库。

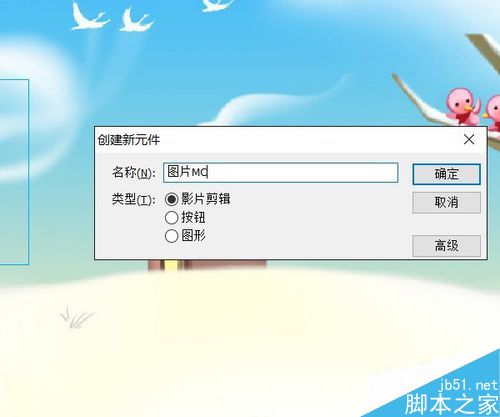
2、背景图拖入层1。新建一层,Ctrl+F8创建新元件。类型:影片剪辑。

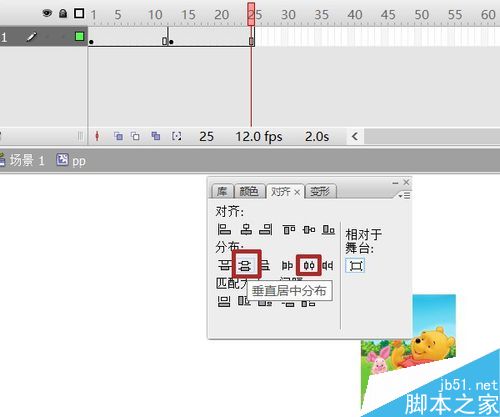
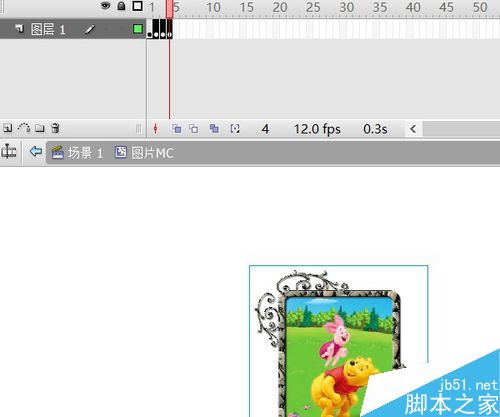
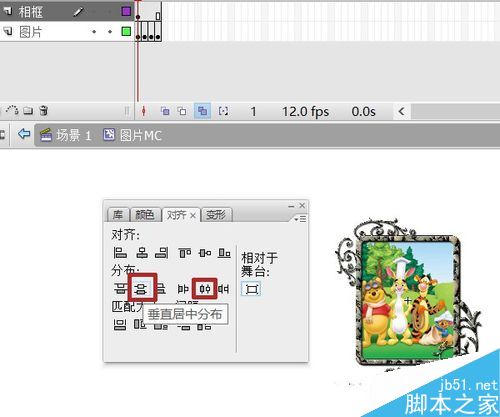
3、在帧1、12分别按下F6键插入关键帧。放入维尼与小猪的两张图片,对齐面板中选择垂直居中分布、水平居中分布。24帧按下F5插入帧。

4、将元件拖入场景中,F8将影片剪辑转换为按钮元件,取名P1。双击进入编辑。

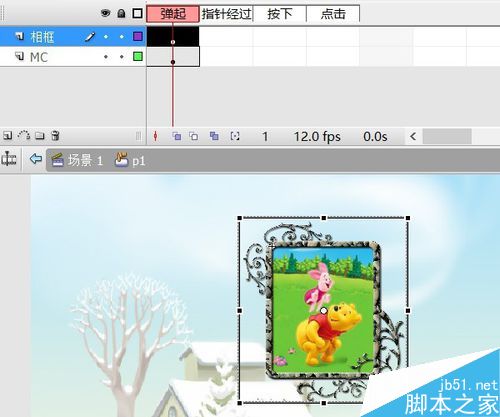
5、此时层1中已包含元件PP,新建一层,将相框拖入,Q键调出变形工具按住shift键拖动变形框,将其调整与图片同大。

6、回到场景,将该元件再次转换为影片剪辑。双击进入编辑。

7、分别在帧10、20按下F6键插入关键帧。

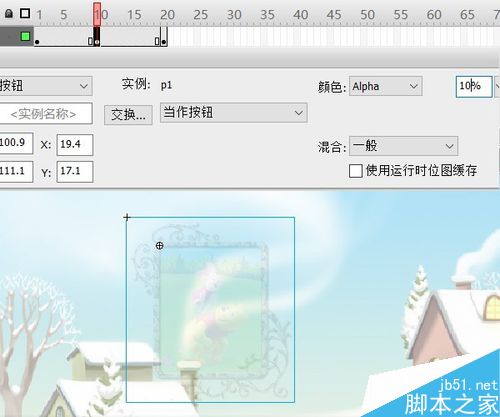
8、属性面板中将帧1、20按钮元件的透明度改为0%,帧10的按钮透明度改为10%。

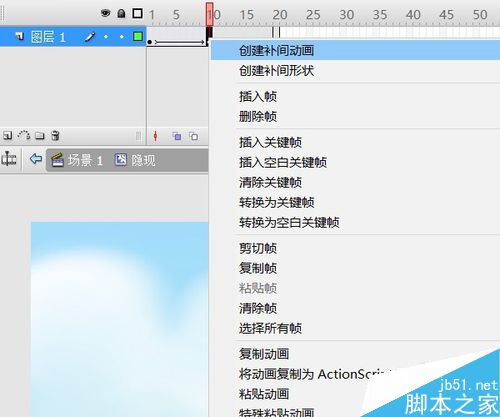
9、为帧1、帧10创建补间动画。完成该MC制作。

二、制作第二个MC
1、Ctrl+F8新建一个影片剪辑元件。

2、将按钮P1拖入,按住shift键同时选中2-3帧,安下F6键插入关键帧。

3、删除三帧中的P1元件,点开编辑多个帧,分别从库中拖入另外三张图片放入,并使之与第一帧按钮对齐。所以最初做第一个元件时使每一个图片与舞台居中对齐,在此时会很方便,只要再次选择将每一个图片、元件都居中分布,自然会对齐。当然,这里的图片事先都处理成同样大小。

4、新建一层,放入相框,同样居中分布。

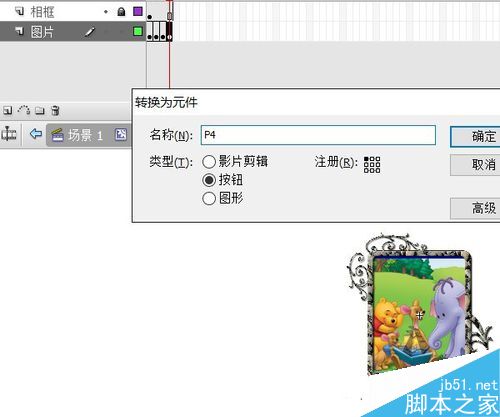
5、将后三帧中的图片转换为按钮元件,分别命名为P2、3、4。

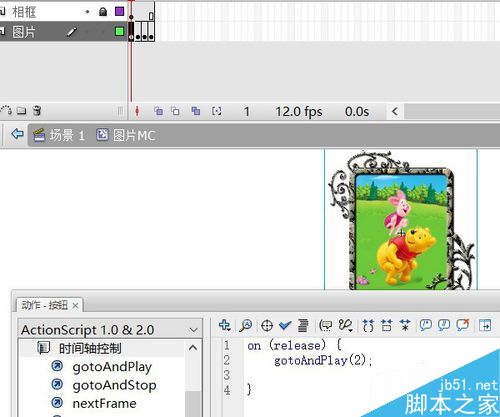
6、为第一帧的按钮写上:on (release) {gotoAndPlay(2);}后面三个按钮分别将数字2改为3、4、1。即点击该按钮分别进入帧2、3、4、1并播放。

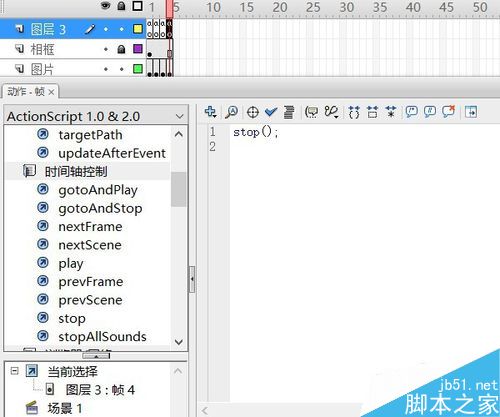
7、新建一层,插入四个关键帧,并在每帧上写入stop();使MC不会自动播放。

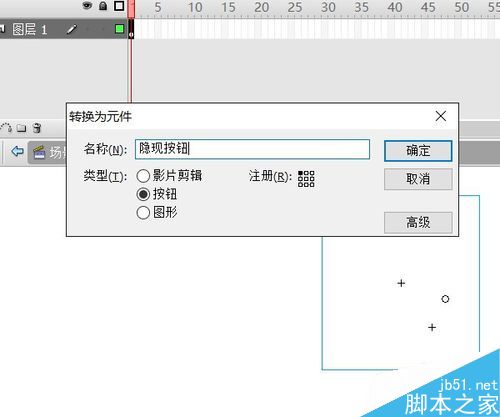
8、创建一个影片剪辑元件,第一帧拖入“隐现”MC,转换为按钮元件。居中对齐。

9、第二帧插入关键帧,删除隐现按钮,拖入刚做好的MC,并略向右上角放置,转换为按钮。

10、在第11、21帧分别插入关键帧,将第2帧元件的Alpha值改为0%,21帧的Alpha值改为7%。

11、为帧2、11创建补间动画,为帧1的按钮写上on (rollOver) {gotoAndPlay(2);},帧12的按钮写上on (rollOut) {gotoAndPlay(12);}

12、为帧1、12写上stop();,完成MC制作。

13、回到场景,分层放入第二大步制作的MC、维尼PNG图片以及闪烁的星等装饰。完成最后制作。

注意事项
这是用flash8制作的动画,文中是在CS3中做的演示,但是保存时尽量保存为较低版本。
以上就是flash制作漂亮的若隐若现画框方法介绍,操作很简单的,大家学会了吗?希望大家喜欢本教程!
