flash怎么制作粒子慢慢增多并组合成文字的动画?
今天我们就来介绍一个比较有意思的动画效果,就是文字积累粒子的效果。主要知识点:绘图函数,碰撞检测,计时器事件,该怎么实现呢?下面我们就来看看使用Animate cc实现的教程,请看下文详细介绍。
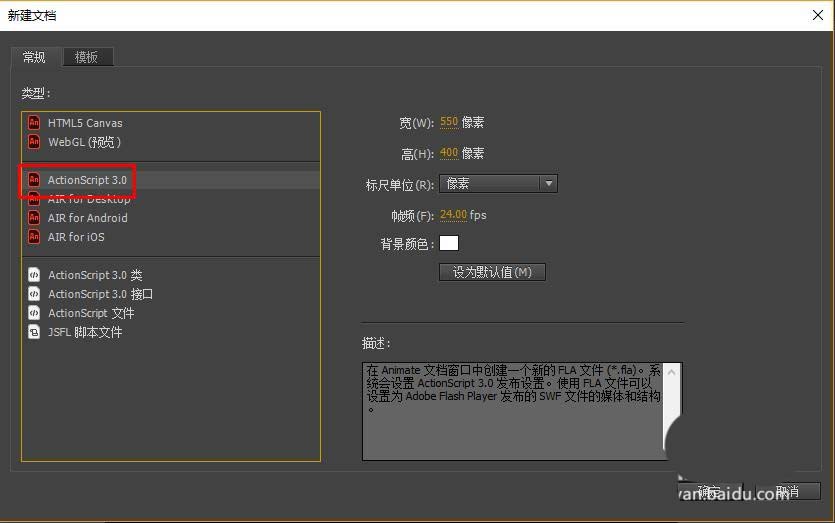
1、这里用的是Animate CC,打开软件,新建AS3文档。

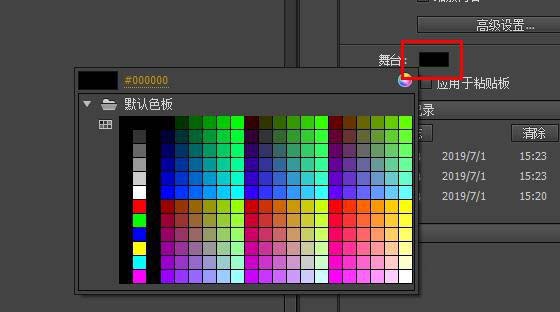
2、设置舞台颜色为黑色

3、在舞台上放置一个文本框,文字自行输入。

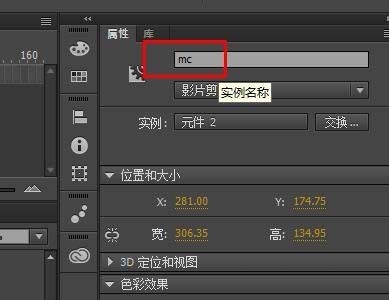
4、转换为影片剪辑,然后设置实例名为mc

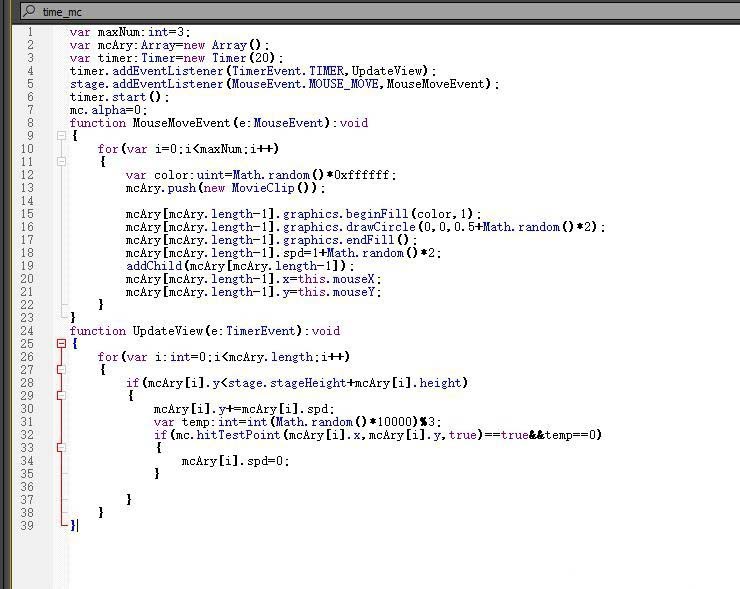
5、准备工作完成,在主时间轴加如下代码:

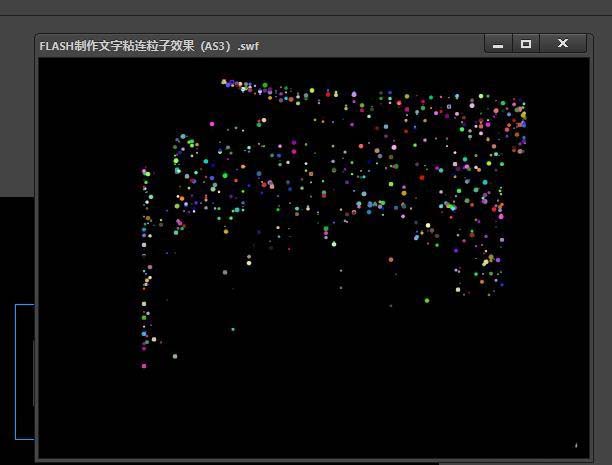
6、此时运行,预览后,随着鼠标的移动,可以看到不断的产生彩色小球,并向下移动。

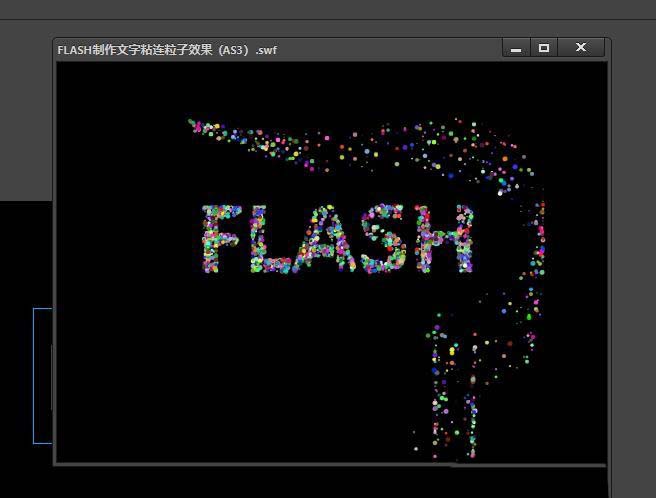
7、随着小球越来越多,当经过文字时,会随机停留在文字上,慢慢的显示出文字轮廓。

var maxNum:int=3;var mcAry:Array=new Array();var timer:Timer=new Timer(20);timer.addEventListener(TimerEvent.TIMER,UpdateView);stage.addEventListener(MouseEvent.MOUSE_MOVE,MouseMoveEvent);timer.start();mc.alpha=0;function MouseMoveEvent(e:MouseEvent):void{for(var i=0;i<maxNum;i++){var color:uint=Math.random()*0xffffff;mcAry.push(new MovieClip());mcAry[mcAry.length-1].graphics.beginFill(color,1);mcAry[mcAry.length-1].graphics.drawCircle(0,0,0.5+Math.random()*2);mcAry[mcAry.length-1].graphics.endFill();mcAry[mcAry.length-1].spd=1+Math.random()*2;addChild(mcAry[mcAry.length-1]);mcAry[mcAry.length-1].x=this.mouseX;mcAry[mcAry.length-1].y=this.mouseY;}}function UpdateView(e:TimerEvent):void{for(var i:int=0;i<mcAry.length;i++){if(mcAry[i].y<stage.stageHeight+mcAry[i].height){mcAry[i].y+=mcAry[i].spd;var temp:int=int(Math.random()*10000)%3;if(mc.hitTestPoint(mcAry[i].x,mcAry[i].y,true)==true&&temp==0){mcAry[i].spd=0;}}}}
8、可以使用这个效果制作贺卡之类的动态效果。
以上就是flash制作粒子组成文字动画的教程,希望大家喜欢,请继续关注生活。
