如何用Echarts制作标准折线图
时间:2017-10-31 10:26:18 魔新豆网
最佳经验
本文由作者推荐
我们经常使用Echarts制作各种图表,那么如何运用Echarts制作标准折线图呢?下面专家给大家演示一下。
操作方法
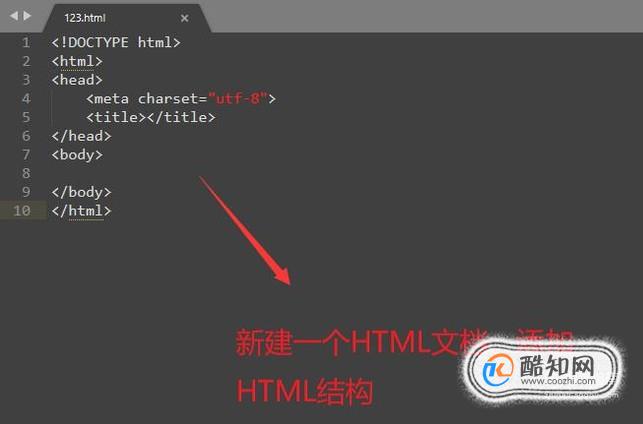
首先打开Sublime Text软件,新建一个HTML文档,并在文档中添加如下图所示的HTML结构

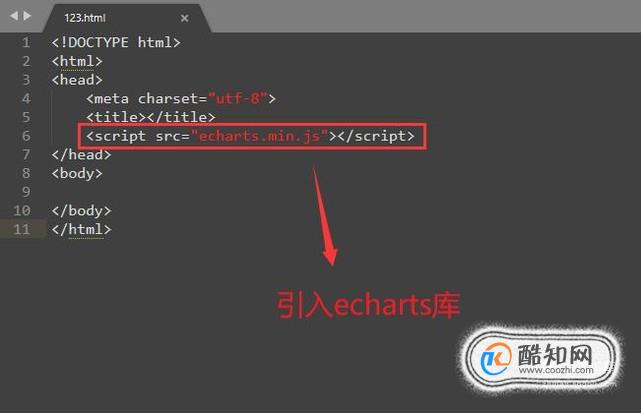
接下来运用scripts标签在HTML中引入echarts的库文件,如下图所示

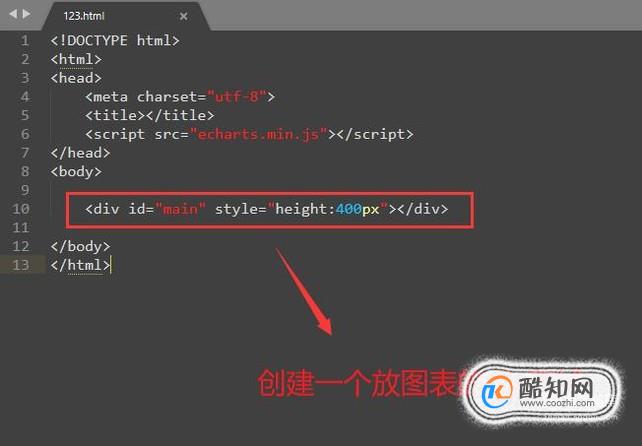
然后我们在body标签中创建一个div区域用来存放折线图,如下图所示,注意给div设置高度

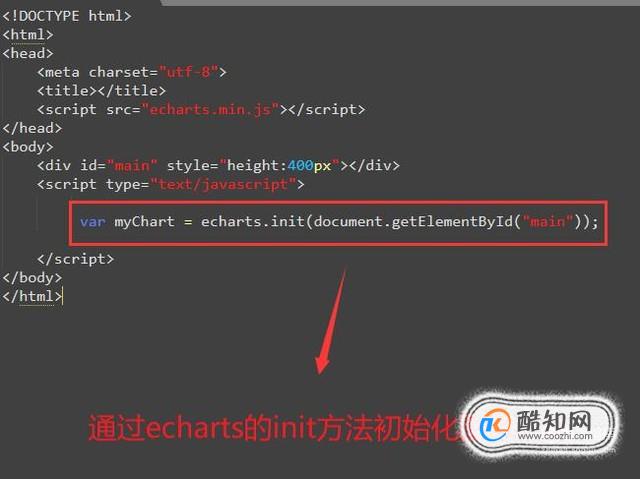
接下来我们通过echarts的init方法对刚才创建的div区域进行初始化,如下图所示

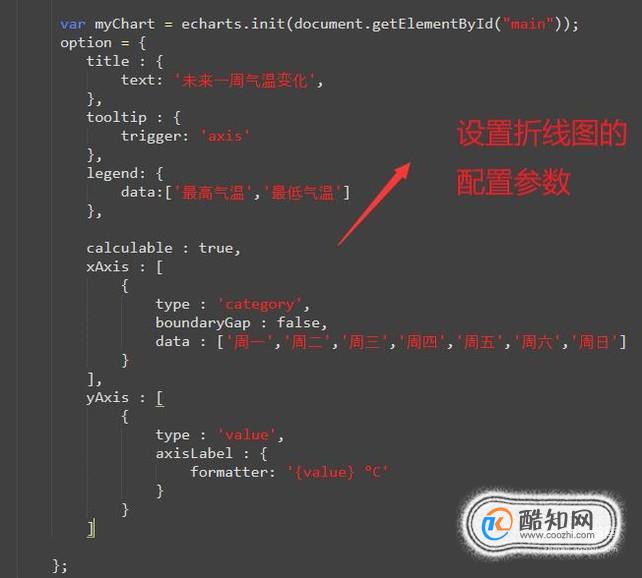
然后我们设置折线图的参数,包括X,Y坐标轴数据,折线图标题等信息,如下图所示

接下来在series参数中设置折线图所需要的数据,如下图所示,一条折线配置一个大括号

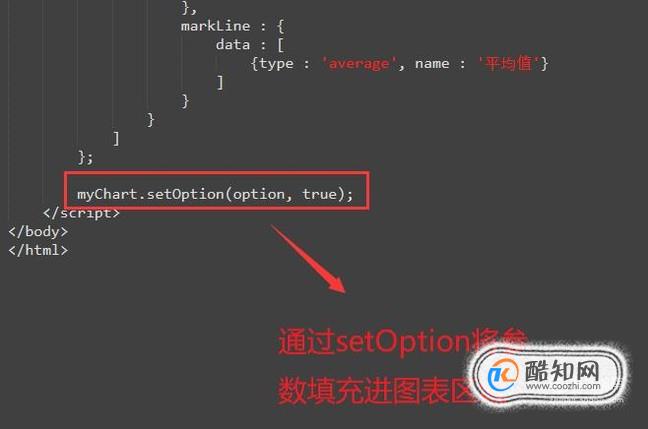
参数和数据设置完毕以后我们调用echarts的setOption方法将内容都填充进折线图展示区域,如下图所示

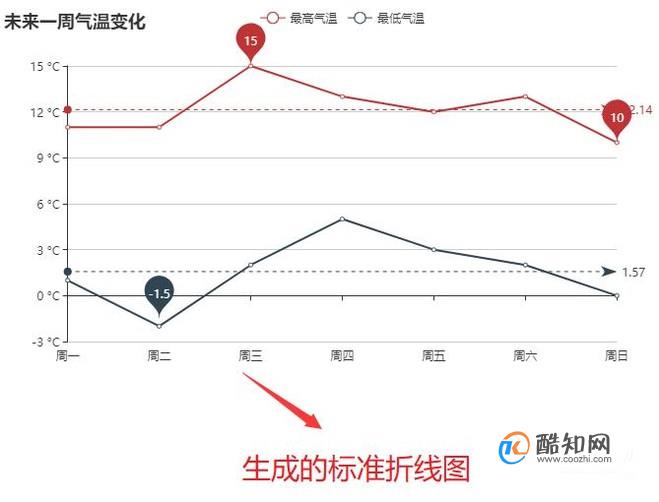
最后我们运行HTML文件,就可以看到如下图所示的标准折线图了,点击顶部的折线标题可以隐藏或者显示折线

本文标签:
- 上一篇:office2016安装,激活,玩转破解版
- 下一篇:数据库增删改查基本操作方法
