Angular如何运用路由技术
时间:2017-11-09 13:26:53 魔新豆网
工具/材料
Sublime Text
操作方法
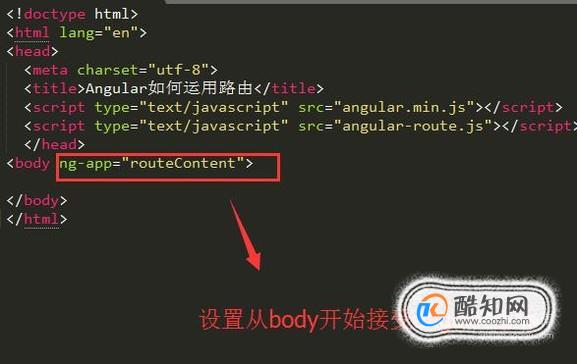
首先在Sublime Text新建HTML页面,然后导入angular.min.js和angular-route.js两个脚本文件,如下图所示

然后在body标签里添加ng-app属性,这个属性告诉angular从body开始全面监听元素动态,如下图所示

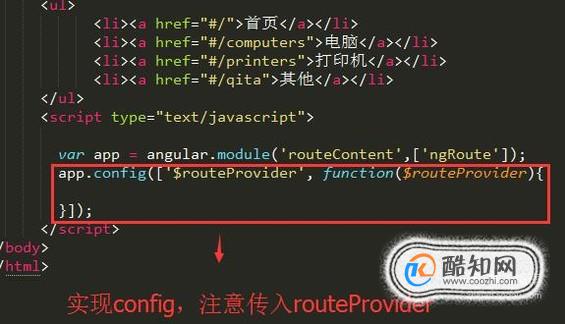
然后准备一个锚链接的列表,用于下面路由跳转使用,如下图所示

接下来我们就需要在script标签中通过module方法实例化angular了,注意实例化的时候添加ngRoute依赖,如下图所示

然后通过angular实例来实现config方法,如下图所示,在config方法中传入参数routeProvider

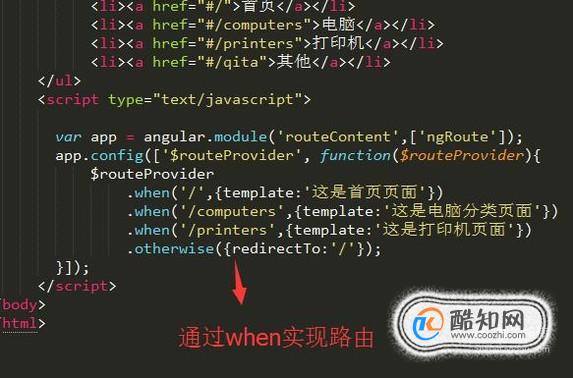
接下来利用routeProvider中的when方法来匹配路径,然后实现路由跳转,如下图所示

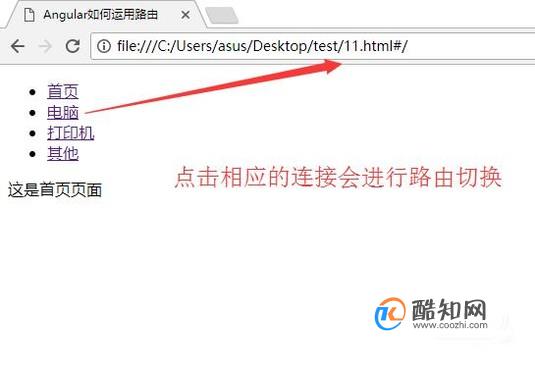
最后我们运行页面,你会看到如下图所示的展示,当你点击某个连接的时候,你会发现地址栏的连接也会跟着变得

本文标签:
