html怎么才可以让图片居中
时间:2017-11-19 08:18:34 魔新豆网
最佳经验
本文由作者推荐
在使用HTML绘制页面的时候,适当的图文编排可以使内容更具有吸引力,下面就介绍下使HTML中图片居中的简单办法
操作方法
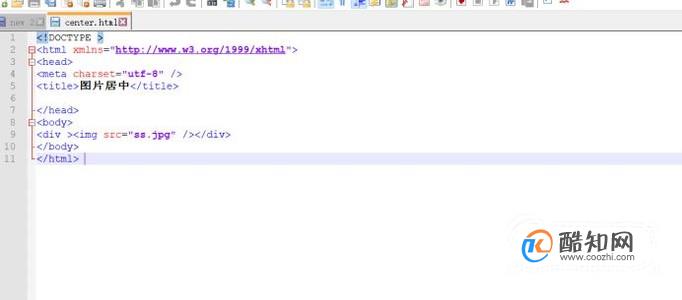
打开记事本或者其他的代码编辑器,新建一个HTML文件,如下图

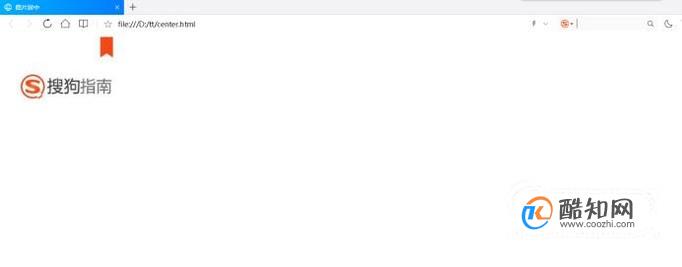
使用浏览器打开这个HTML文件,可以看到如下图所示的效果,图片在整个页面的左方

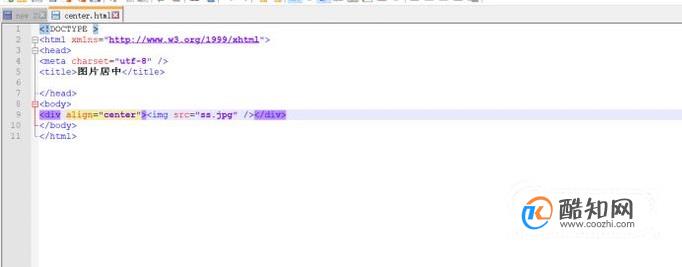
使图片居中,可以通过HTML中的align属性来控制,在图片的div中加入align=“center”

再次在浏览器中打开这个页面文件,效果如下,图片已经居中显示

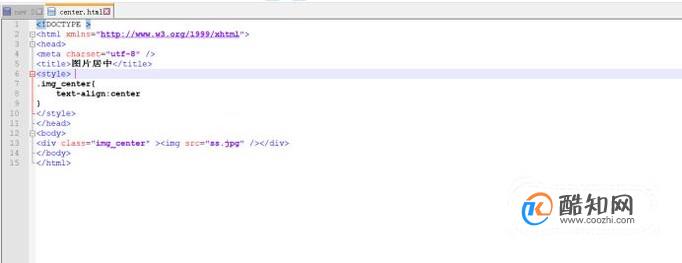
我们还可以通过样式文件来实现图片的居中显示,这里我们以class选择器为例,为图片层加入class="img_center",然后在style标签中定义样式,如下图

在浏览器中打开这个文件,效果如下,发现图片也可以居中显示

本文标签:
- 上一篇:Win7系统如何下载安装Eclipse
- 下一篇:怎样用微信识别图片中的文字?
