去掉a标签的下划线
时间:2017-11-03 08:22:24 魔新豆网
最佳经验
本文由作者推荐
a标签是超链接,它会有下划线。下面,我们来看看如何去掉a标签的下划线吧。
操作方法
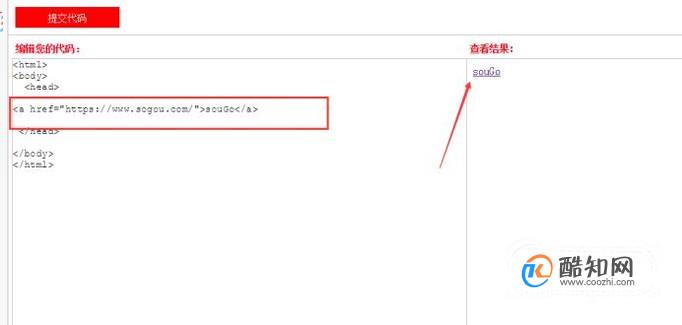
代码,可以看到链接下方有下划线,如下图所示:
<a href="https://www.sogou.com/">souGo</a>

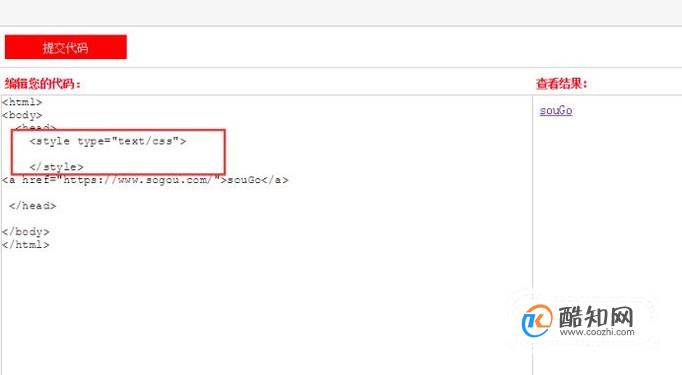
写一个样式表,如下图所示:
<style type="text/css"> </style>

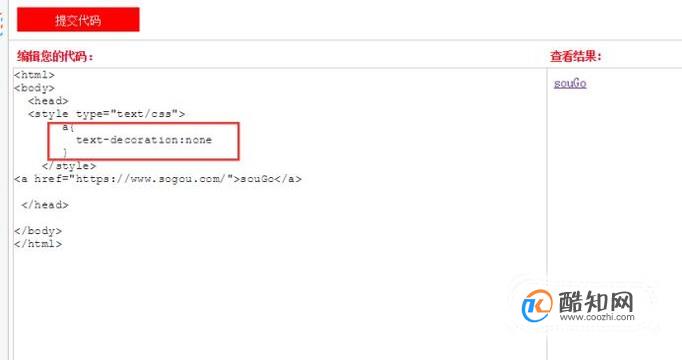
然后写超链接样式,如下图所示:
<style type="text/css">
a{
text-decoration:none
}
</style>

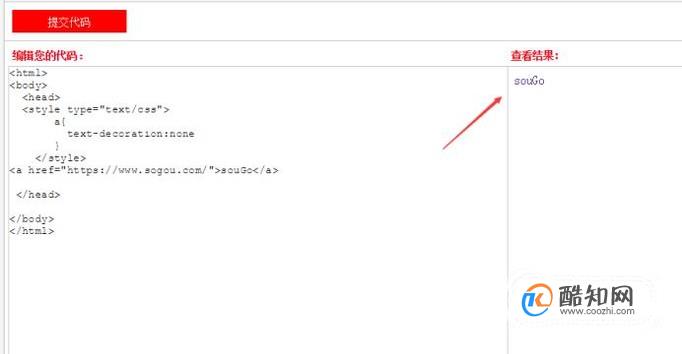
显示结果
结果看到超链接下划线已经去掉了,如下图所示:
总代码:
<html>
<body>
<head>
<style type="text/css">
a{
text-decoration:none;
}
</style>
<a href="https://www.sogou.com/">souGo</a>
</head>
</body>
</html>

本文标签:
